Tutorial
Click on thumbnailed images to enlarge
Okay.This is a VERY easy skill.It may sound dumb at first,because I was too lazy to show you a good example.I may put one up later,though.Anyway,this skill makes it so the words are transparent and you can put things inside them.But not just words,either.You can make hearts and put pictures inside them.Maybe like a locket?
Trust me,if you know how to do it,it's a very useful thing to know :cool: And to make it better,the instructions are SUPER EASY,and include pictures and my example.Very,VERY easy.I'll show you:
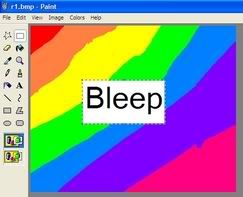
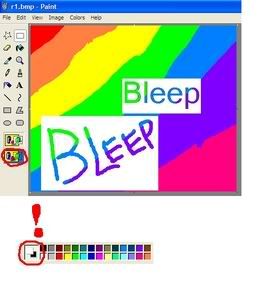
1) First,open up or create the background you want.In other words,bring up the picture you want the to contain.I chose this rainbow kindergarten-style background:

2) Next,open up a new Paint.NOT A NEW PICTURE.A new window that says Paint.Then type or draw the word you want the picture to be in.

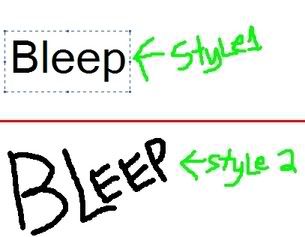
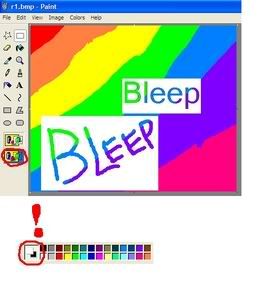
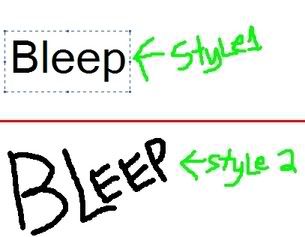
I labeled mine style 1 and 2.Style 1 was made by using the Text tool and typing Bleep.Style 2 was made with the paintbrush tool and me drawing/writing the word Bleep.
Now,style ONE,the typing one,is VERY easy to make,and you don't have to worry about messing it up.However,for one thing it's not very unique,and for another it ends up with an ugly picture because it doesn't use just plain old black.It uses other colors for shading.
Style two is better in my opinion,because it's unique and doesn't make big ugly blotches of messed up shading that you have to edit to make it look good.
Choose whichever you like.I'm of course choosing 2.
3) This is an easy part.But just in case people are new to paint,I'm putting it here anyway.
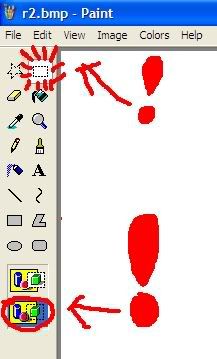
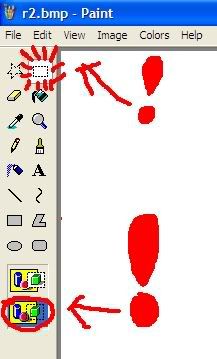
Make sure your tools are set up like this:

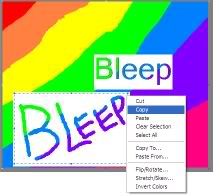
Click the mouse button and hold it down.Move it around until you have your word selected,like this.

Good.
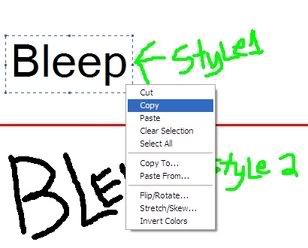
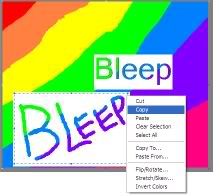
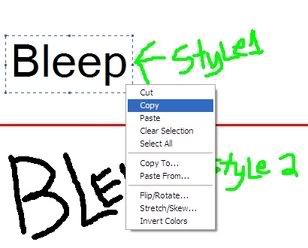
4) Right click INSIDE the box you've just made by selecting.Move your cursor to where it says copy.Now click.=O

5) Yay!You did it!Give yourself a pat on the back. :tongue:
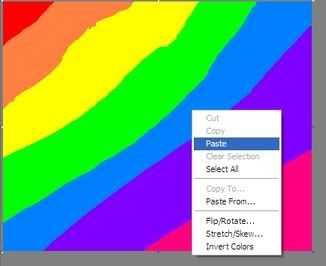
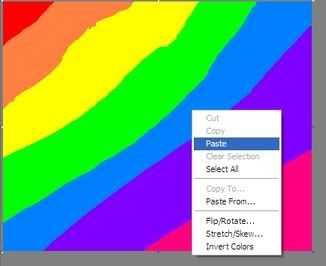
Now,go back to your background picture that you want to be in the word.Right click anywhere on the picture and select paste.Now click.

Congrats.
6)

You SHOULD have the word on the background.But wait,something seems wrong,doesn't it?With the word STILL SELECTED,go to the bottom where the pretty colors are.

Ok.Now see where at the bottom it has BLACK as the background color and WHITE as the foreground?Well,set up your colors so they look like that.And make sure your box on the left shows the selection as transparent.
NOW your picture looks awesome,but something still missing.
7)

Right click and copy the picture.Now go to file and then new.
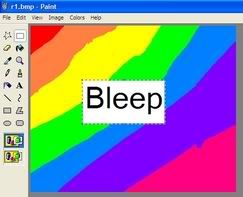
8) Welcome to the untouched,new,blank white space.We're going to destroy it's beauty.Right click and select paste from the drop-dow menu.You should see your word with the picture inside.

Yay,you did it(or DID you?).You have a picture inside a word.You've finished and made everything rock,except for the blacnk white space,which you destroyed.If you think your pic-in-a-word still looks boring,add to it and make it beautiful,preferrably in another program besides paint,since they have cooler tools.And remember to NEVER SAVE YOUR PICTURE IN JPG.It's a horrible image format that makes all the pictures chunky.That's what happened in my tutorial.All the pictures are saved as .jpg's and they look messed up.But here's my finished copy anyway,since I'm too lazy to re-upload it in .png:

By the way .png is one of the BEST image formats! ALWAYS SAVE IN PING! Or your pictures will be chunky and slow to load! Like mine. :cry:
Trust me,if you know how to do it,it's a very useful thing to know :cool: And to make it better,the instructions are SUPER EASY,and include pictures and my example.Very,VERY easy.I'll show you:
1) First,open up or create the background you want.In other words,bring up the picture you want the to contain.I chose this rainbow kindergarten-style background:

2) Next,open up a new Paint.NOT A NEW PICTURE.A new window that says Paint.Then type or draw the word you want the picture to be in.

I labeled mine style 1 and 2.Style 1 was made by using the Text tool and typing Bleep.Style 2 was made with the paintbrush tool and me drawing/writing the word Bleep.
Now,style ONE,the typing one,is VERY easy to make,and you don't have to worry about messing it up.However,for one thing it's not very unique,and for another it ends up with an ugly picture because it doesn't use just plain old black.It uses other colors for shading.
Style two is better in my opinion,because it's unique and doesn't make big ugly blotches of messed up shading that you have to edit to make it look good.
Choose whichever you like.I'm of course choosing 2.
3) This is an easy part.But just in case people are new to paint,I'm putting it here anyway.
Make sure your tools are set up like this:

Click the mouse button and hold it down.Move it around until you have your word selected,like this.

Good.
4) Right click INSIDE the box you've just made by selecting.Move your cursor to where it says copy.Now click.=O

5) Yay!You did it!Give yourself a pat on the back. :tongue:
Now,go back to your background picture that you want to be in the word.Right click anywhere on the picture and select paste.Now click.

Congrats.
6)

You SHOULD have the word on the background.But wait,something seems wrong,doesn't it?With the word STILL SELECTED,go to the bottom where the pretty colors are.

Ok.Now see where at the bottom it has BLACK as the background color and WHITE as the foreground?Well,set up your colors so they look like that.And make sure your box on the left shows the selection as transparent.
NOW your picture looks awesome,but something still missing.
7)

Right click and copy the picture.Now go to file and then new.
8) Welcome to the untouched,new,blank white space.We're going to destroy it's beauty.Right click and select paste from the drop-dow menu.You should see your word with the picture inside.

Yay,you did it(or DID you?).You have a picture inside a word.You've finished and made everything rock,except for the blacnk white space,which you destroyed.If you think your pic-in-a-word still looks boring,add to it and make it beautiful,preferrably in another program besides paint,since they have cooler tools.And remember to NEVER SAVE YOUR PICTURE IN JPG.It's a horrible image format that makes all the pictures chunky.That's what happened in my tutorial.All the pictures are saved as .jpg's and they look messed up.But here's my finished copy anyway,since I'm too lazy to re-upload it in .png:

By the way .png is one of the BEST image formats! ALWAYS SAVE IN PING! Or your pictures will be chunky and slow to load! Like mine. :cry:
Tutorial Comments
Showing latest 4 of 4 comments

I don't know how to get black a the background and white as the foreground either.
By theerinkal on Aug 23, 2008 12:37 pm
since when could you do transparent in mspaint?
By heyo-captain-jack on Jan 18, 2008 11:54 pm
how did you get black as the background and white as the foreground? i dont get it.
By rewindxthemusic on Dec 23, 2007 11:57 pm
awesome :]
By lostinLDN on Jun 8, 2007 3:40 pm


