Tutorial
Click on thumbnailed images to enlarge
**NOTE**
I did this tutorial in Photoshop CS3 Extended which is why some of you may have problems. However, that does't mean this tutorial won't work in other versions of Photoshop. Just try it out.
Ever wanted to add a rainbow in the distance of your photo? Well now you can with my tutorial. Here's the before...

& here's the after...

Simple? Yes. Let's start? Yes. :)
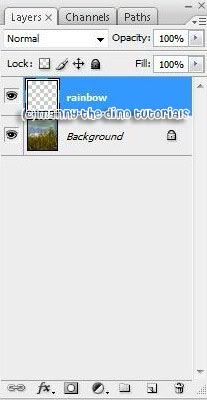
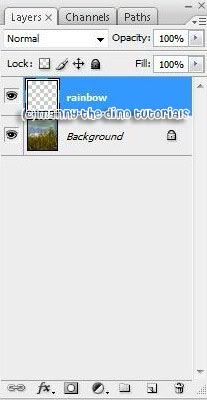
001.First, open up your image & create a new layer & rename it "rainbow."

002.Now, pick the Gradient Tool in your tool bar.

003.Make sure the Linear Gradient is selected.

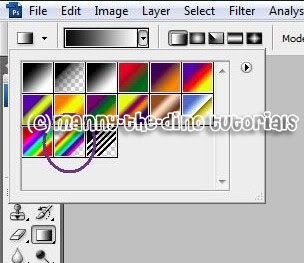
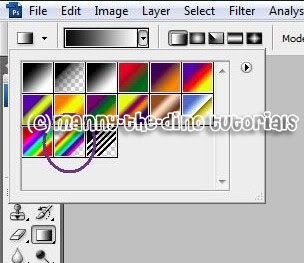
004.Click on the current gradient & click on the small arrow button to get the gradient menu. Locate and click Reset Gradients then press OK.

005.Click on the one called "Transparent Rainbow".

006.Before continuing, make sure the "Reverse" checkbox is checked off.

007.Now hold down shift and drag from the top to the bottom of your picture to create a gradient.

008.Your image should look like this now...

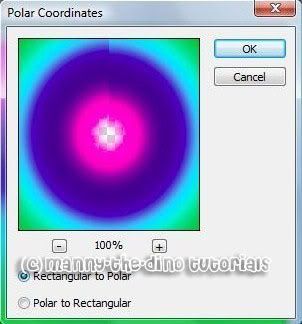
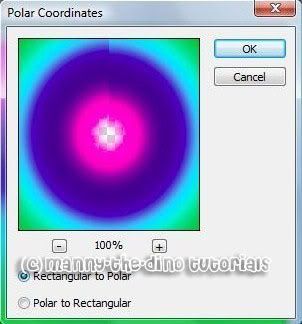
009.Go to Filter>Distort>Polar Coordinates...

010.Select "Rectangular to Polar" and click OK.

011.Press Ctrl+T and resize the rainbow to fit your image. You should have a little box around your rainbow like this...

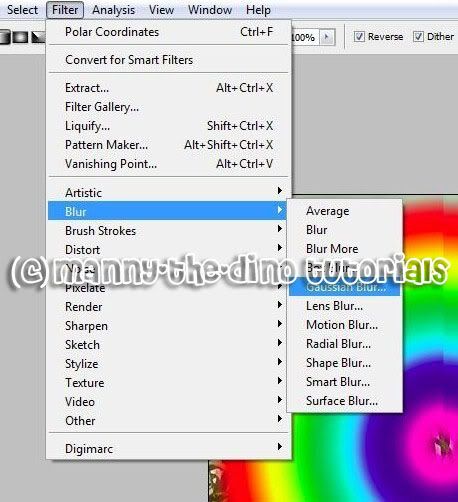
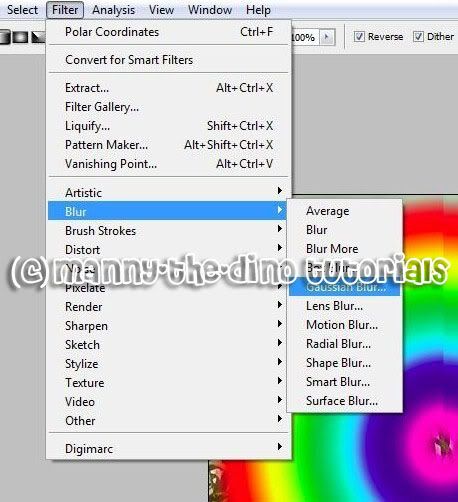
012.Now go Filter>Blur>Gaussian Blur

013.Set the radius to 2-3 pixels and hit OK. (yeah i know, i set mine to 4. my mistake. lol)

014.Change the blending of the rainbow layer to screen and set the Opacity to 60-80%.

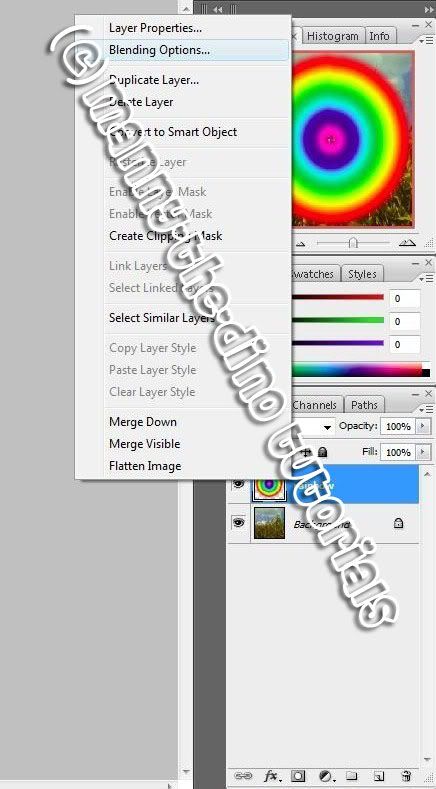
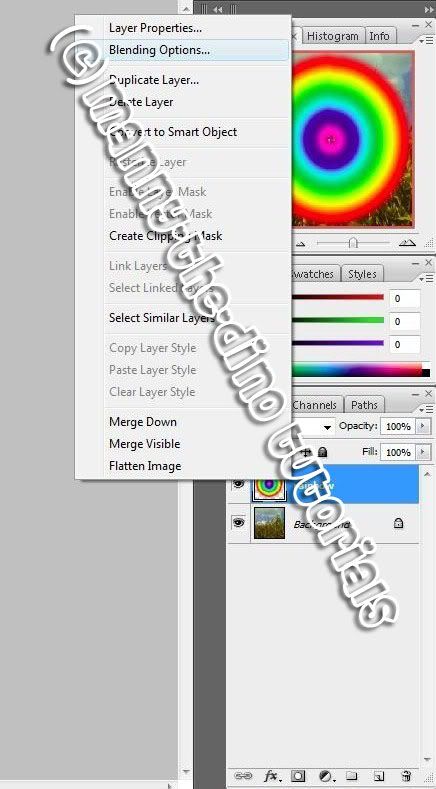
015.Add a layer mask to the rainbow layer by clicking on the button shown in my screenshot.

016.Select the Brush tool in the Tools bar and select a soft round brush. Then set the foreground to black and, with the layer mask being active, paint the parts of the rainbow you want to hide.

017.After erasing where you don't want the rainbow to show, you have your final product! It should look like this...

If you got lost or have any questions, comment the tutotial & I'll get back to you as soon as I can. :D
I did this tutorial in Photoshop CS3 Extended which is why some of you may have problems. However, that does't mean this tutorial won't work in other versions of Photoshop. Just try it out.
Ever wanted to add a rainbow in the distance of your photo? Well now you can with my tutorial. Here's the before...

& here's the after...

Simple? Yes. Let's start? Yes. :)
001.First, open up your image & create a new layer & rename it "rainbow."

002.Now, pick the Gradient Tool in your tool bar.

003.Make sure the Linear Gradient is selected.

004.Click on the current gradient & click on the small arrow button to get the gradient menu. Locate and click Reset Gradients then press OK.

005.Click on the one called "Transparent Rainbow".

006.Before continuing, make sure the "Reverse" checkbox is checked off.

007.Now hold down shift and drag from the top to the bottom of your picture to create a gradient.

008.Your image should look like this now...

009.Go to Filter>Distort>Polar Coordinates...

010.Select "Rectangular to Polar" and click OK.

011.Press Ctrl+T and resize the rainbow to fit your image. You should have a little box around your rainbow like this...

012.Now go Filter>Blur>Gaussian Blur

013.Set the radius to 2-3 pixels and hit OK. (yeah i know, i set mine to 4. my mistake. lol)

014.Change the blending of the rainbow layer to screen and set the Opacity to 60-80%.

015.Add a layer mask to the rainbow layer by clicking on the button shown in my screenshot.

016.Select the Brush tool in the Tools bar and select a soft round brush. Then set the foreground to black and, with the layer mask being active, paint the parts of the rainbow you want to hide.

017.After erasing where you don't want the rainbow to show, you have your final product! It should look like this...

If you got lost or have any questions, comment the tutotial & I'll get back to you as soon as I can. :D
Tutorial Comments
Showing latest 5 of 5 comments

awesome
=]
By forgetit on Oct 20, 2008 11:56 am
i got lost on 16 and 17. how do i delete it? i got to that part. but i dont know how to delete it
By mecavulnerable on Jul 8, 2008 5:09 pm
this is great.
By pnaigirl13 on Jun 22, 2008 12:33 am
Awesome
By TaintedSakura on Oct 3, 2007 5:11 pm
ooh looks cool
By shortcake on Oct 3, 2007 12:48 am
Tutorial Details
| Author |
manny-the-dino
|
| Submitted on | Oct 1, 2007 |
| Page views | 20,032 |
| Favorites | 93 |
| Comments | 5 |
| Reviewer |
alovesopure
|
| Approved on | Oct 1, 2007 |




