Tutorial
Click on thumbnailed images to enlarge
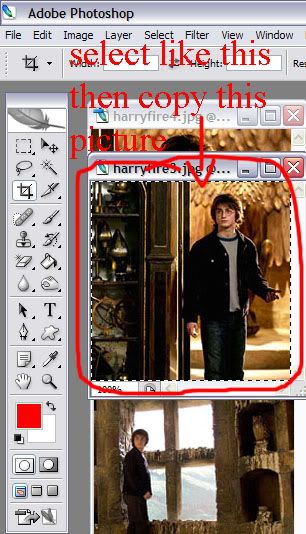
1. Get two or more pictures. I used these Harry Potter ( aka Daniel Radcliffe) pictures :pinch: .
You can copy and paste them on your Photoshop. (Right click and copy >> open Photoshop>> file>> New(CTRL+N)



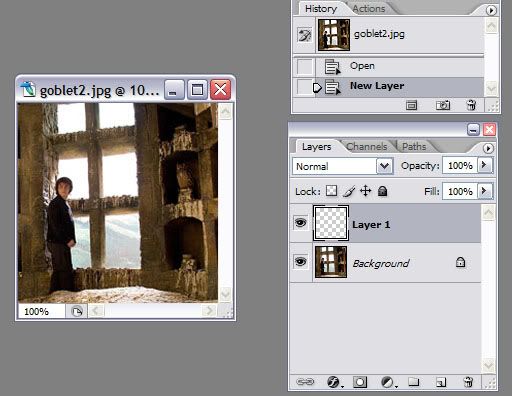
2. Select one or first picture of your pictures.

3. Then open a new layer within selecting the first picture in layer palette. Layer >> New >> layer or pressing Shift+CTRL+N. Then click ok.

4. Then select the second picture of your pictures. Select all and copy the picture or pressing by CTRL+A and CTRL+C.

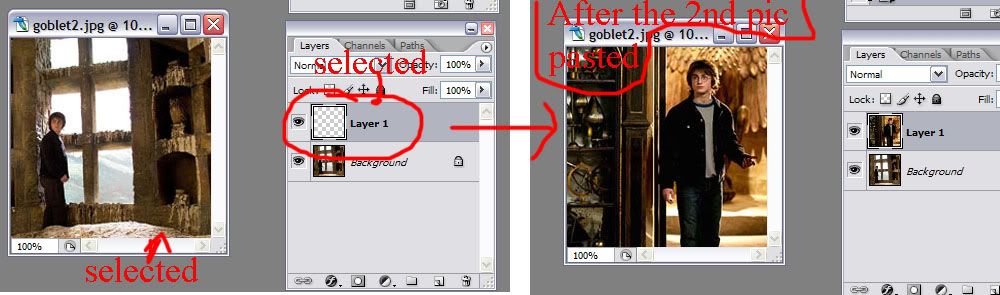
5. Selecting the first picture and selecting the new layer on layer palette, you paste the second picture you just copied.

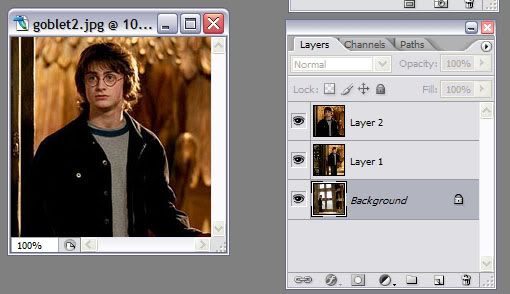
Then you will see the second picture on first picture’s layer palette. Then do the step 3 and 4 for next pictures if you want to use more pictures. (For more pictures, you click the second picture or so called layer 1 on the layer palette. Then do step 3 and 4)

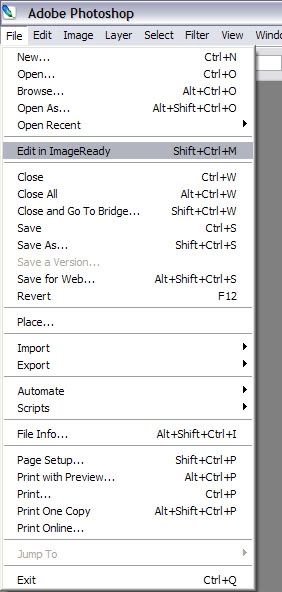
6. After you’ve done with your picture pasting, then go to Imageready. File >> Edit With Imageready or pressing by Shift+CTRL+M. (Before you go to Imageready, select the first picture that you opened with.) Also, you can close other two pictures.


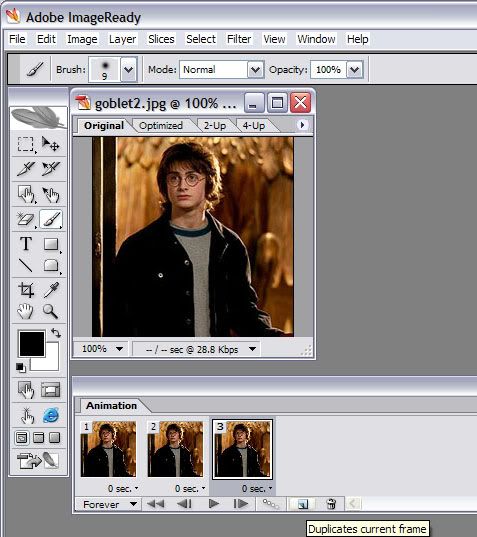
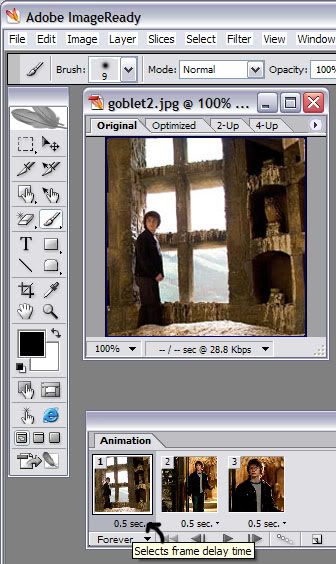
7. At Imageready, view the animation by Window >> Animation. If animation is already opened, skip this step.

8. Then duplicate the current frame by 2 or more times (It depends on how many pictures you are using) by clicking the 7th button on Animation tab. (Also called as duplicates current frame)

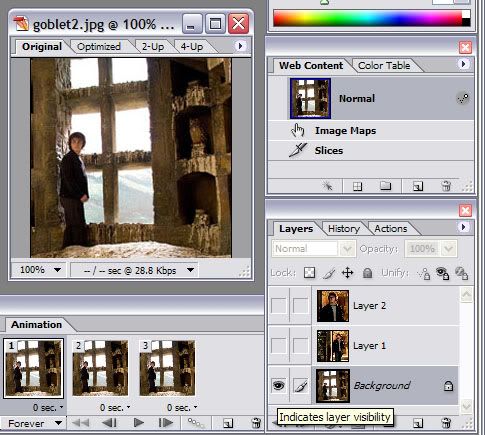
9. For the first frame on Animation, select the first picture and click the eye tab on layer palette for the first picture only for the first picture (or so called indicates the layer visibility).

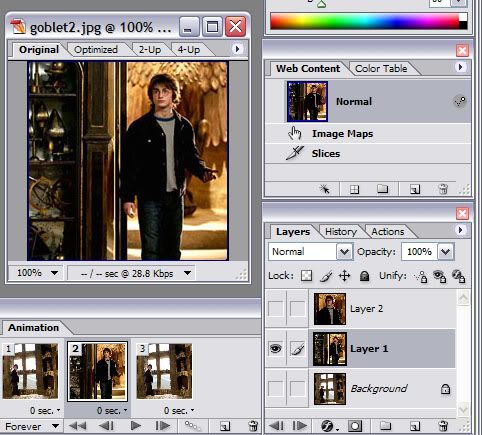
10. For the second frame on Animation, do the same process as the step 9. (click the eye tab on layer palette for the second picture only and so on). Do the same process to more pictures (as step 9 or 10).


11. Then click the frame delay time, which it locates above the looping time(where it says Forever for default setting). For each frame’s frame delay time, the button locates below the each frame. Set the delay time to 0.5 (you can slow down by adding numbers, but I recommend the 0.5 )

12. At the end, you should get the result like this. Hope you enjoy with picture examples! :biggrin:

* got any questions? PM me :smile: *
Tutorial Comments
Showing latest 10 of 29 comments

i have cs3 and i need help
if i have cs3 . how do i do it ?
WOOO! it worked! thank youuu!
(:
how to save that picture into a JPEG format?
yay you used harry potter(:
u forgot to say u gotta go to save for web and device
to save in .Gif format o:
how do you save this file? as a gif? but it won't work for me ):
...help?
thank you so much!!! I just made one with 9 pictures after reading this through a few times and i just got photoshop yesterday!!! And btw I have photoshop 7.0. I had problems with the opacity and i had to set each new layer to 0% so they wouldnt overlap, but when i got to the animation screen i had to set it back to 100%. is this a 7.0 thing only or did you forget to mention it in your tutorial?
hey me too i saved this but then when i open it again it wouldnt move...plxz help
thanks alot man this is awesome!
Tutorial Details
| Author |
christine10102002
|
| Submitted on | Feb 17, 2006 |
| Page views | 57,001 |
| Favorites | 152 |
| Comments | 29 |





