Tutorial
Click on thumbnailed images to enlarge

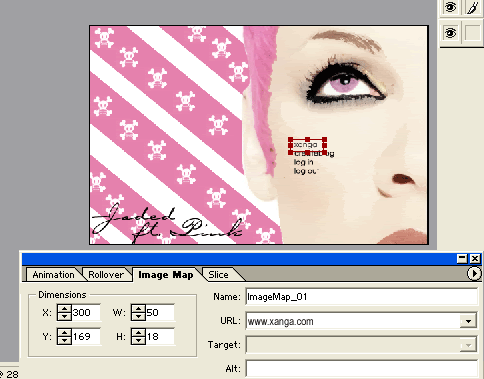
You have your image on Photoshop. You transfer it to Image Ready. You select the Rectangle Image Ready Tool.

Now you use the tool and highlight over the text that you want to be mapped. After you do that, go to the Image Map section and type in the website slot including http://
Keep doing that until you've done that for all your links.

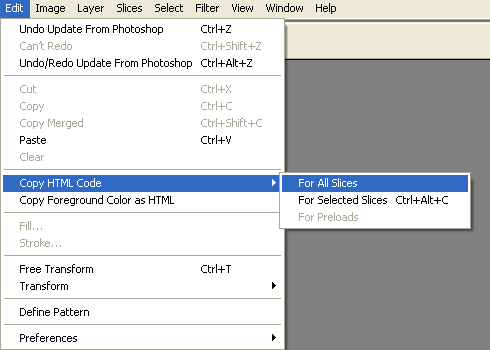
Then you go to Edit, Copy HTML Code, and For all slices.
You put that in your custom header. But make sure to change the image.jgp or whatever you saved it under to the URL of the hosted image. (ex. from pink.gif to a URL like this:)
http://img.photobucket.com/albums/v358/yemioh/pink.
if you need further help, feel free to email me. yemmerz@gmail.com
Tutorial Comments
Showing latest 8 of 8 comments

how do you image map in adobe fireworks cs3?
By NikkiLea324 on Sep 5, 2008 11:54 pm
i have done this with photoshocs3 it's does take a little longer put with imageready you can do more. you can also do this with paintshop prox. i like this tutorial it's easy
By sweetness07 on Aug 21, 2008 2:48 pm
very instructive.
By wulawula on Jul 1, 2008 5:34 am
Is there anyway of downloading imageready??
By YunasOtherSelf on May 15, 2008 11:08 am
is there any way of doin this without image ready? AS i havent got tht i have cs3?? x
By YunasOtherSelf on May 14, 2008 9:29 am
Thank you SOOO MUCH!
No one would teach me!
By NICKAWHAT on Jan 4, 2008 2:38 am
aaahhhh u my absolute hero haha
By diputs on Nov 4, 2007 8:05 am
gah. thank you sooo much!
By austinoutloud on Aug 25, 2007 6:25 pm



