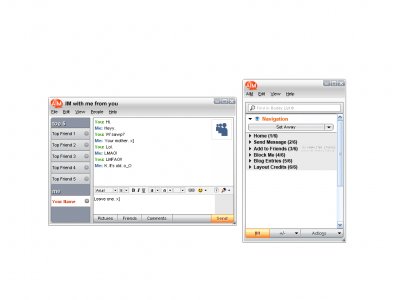
Pseudo-AIM (comments)
Displaying 61 - 80 of 108 comments

QUOTE((music) @ Apr 29 2007, 4:56 PM) [snapback]2545499[/snapback]hey. i dont know how to replace that picture of myspace with a picture of my own? im using so..yeah. its basically awesome! i love it :] my firts DIV layout.im having t
hey. i dont know how to replace that picture of myspace with a picture of my own? im using so..yeah. its basically awesome! i love it :] my firts DIV layout.
QUOTE(The Markster @ Apr 13 2007, 2:50 PM) [snapback]2528933[/snapback]The rollovers are done purely in CSS. It involves taking a fully transparent GIF image, giving it a background image (which has both the pre-hover and on-hover graphics), and
this one is pretty awsome! creative thinking! on a scale from one to ten... i give you.... A THUMBS UP!-Nani
QUOTE(Kitty13 @ Apr 13 2007, 11:47 AM) [snapback]2528928[/snapback]Im lovin this I have always wanted to do something like this since I got into doing div I was wondering if you could tell me how you did the rollover for the buttons? Id apprciate
Im lovin this I have always wanted to do something like this since I got into doing div I was wondering if you could tell me how you did the rollover for the buttons? Id apprciate it very much cause I just dont seem to understand how it was done.
hey i love this layout its very creativei was just wondering if the pic in the upper right hand corner of the IM can change to like a pic of me or anything and if the code for that is already in there where is it?
I'm always in the shadows. But I had to come out and comment on this design. Very creative. When I get sick of my current one, this is definetley going to be my next choice!
oh myyy.i've been looking for a really neat div layout.i may just have to use this. ^__^it's deff. one of the most amazing i've seen.
someone recently tried adding me on myspace with this exact layout, i didnt see any credits though.. im gonna hope it was someone from cB? lol anyways its really cool -=]::editthis was posted only 2 days ago... im so confused o_O lol
That is very neat. Well organized, and you did a good job with setting it up.
Deng, this is really clever! :]]]I'd use it! But not right now. x]
im not a div fan but this is the neatest one i have seen. how original! i love it so much! good job! if i used divs this would be the one i would use! love love love it!
QUOTE(themarkster @ Apr 8 2007, 5:54 PM) [snapback]2523011[/snapback]http://layouts.cbimg8.com/35/17410b.jpgGet code for this layout!:-] thankyou so much, using it for now on myspace :DPlease remove image tags when quoting, thanks! ~ a
QUOTE(IVIike @ Apr 9 2007, 5:18 PM) [snapback]2524886[/snapback]for somereason the navigation is weird for me it like goes all the way to the right i dn other wise very creative layoutReally? Could you show me a screenshot?
for somereason the navigation is weird for me it like goes all the way to the right i dn other wise very creative layout
This is absolutely beyond creative. I love it. I'm always look forward to your work. GREAT JOB!
I don't usually post comments or anything, but thins layout deserves it.My god, This is awesome!Wow, I love it!
Add Comment
You must be logged in to comment