Designer's Comments
Look carefully for specific instructions
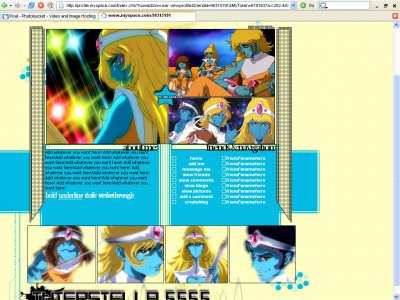
^Great Brushes.This Layout Looks Good In Both Internet Explorer And Mozilla Firefox. I Know Many People Dislike The Background Song, But I Love It. This Layout Features "Interstella 5555" From Daft Punk's Music Video For "One More Time".This Is A Div Layout,Which Means None Of Your Default Myspace Is Going To Show.All Of The Content In The Divs Is Optional(Including The Background Music).Insert Your Friend ID Where Ever Required, And Friends' Links.Oh And Just One More Thing,I Make All Of These Layouts Duh,And I Would Like For Them To Stay That Way,Lately There Have Been Users Making Their Own Designs From My Work,If You Use Any Of My Layouts,Don't Mess With The Overlay Image Or Image Mapping.Thanks.Also,DO NOT JOCK MY LAYOUTS OR CODES!. ___Ricky
Using This Layout
For specific instructions read designer's comments
- This is a div overlay layout, html knowledge required!
- 1. Log into myspace.com
- 2. Click on Edit Profile (Profile 1.0)
- 3. Copy (ctrl c) and paste (ctrl v) code to the specified fields
Layout Comments
Showing latest 10 of 17 comments

Haha, I guess you like it :)
ZOMG!! *faints*
Thank you
omg this is awsome! i love daft punk ive been lising to the forever haha great job
.contacttable,.whitetext12,. nametext,.lightbluetext8,.oran getext15,.blacktext12,.btext,. redtext,.redbtext{display:none ;height:0px;!important;visibil ity:hidden}
td td td td{border:0px;width:0px;text-a lign:left;}
table,td,tr{paddi ng:0px;background-color:transp arent}
table table table{padding:1px;height:.01%; width:100%;}
a.text,table div font a,table div div,.navbar font,tr td font{visibility:hidden;display :none;height:0px;!important;}
table table table table,table table table table td.text, td.text td.text table{display:none;}
td.text table table{display:inline;visibilit y:visible;}
table td table tr td.text table{visibility:hidden;}
tab le td table tr td.text table table,table td table tr td.text table table td.text{visibility:visible;}
body{background-color:FFFFC4;s crollbar-face-color:07BCE2;scr ollbar-3dlight-color:ffffff;sc rollbar-shadow-color:ffffff;sc rollbar-track-color:FFFFC4;scr ollbar-darkshadow-color:000000 ;scrollbar-arrow-color:07BCE2; scrollbar-highlight-color:0000 00;}
textarea{font-family:ari al; font-size: 11px; color: 000000; font-weight: normal; text-decoration: none; letter-spacing: 0px; text-transform:lowercase;backg round-color: ffffff;border: 0px solid ;border-color:000000; cursor:default;line-height:8px ;background-image:url();backgr ound-position:bottom left;background-repeat:no-repe at}
input{font-family:arial; font-size: 11px; color: 000000; font-weight: normal; text-decoration: none; letter-spacing: 0px; text-transform:lowercase;backg round-color: ffffff;border: 0px solid ;border-color:000000; cursor:defaultline-height:8px; }
marquee{font-family:arial;f ont-size:11px; color:000000;font-weight:bold; text-decoration:;letter-spacin g:0px;text-transform:lowercase ;line-height:11px;text-align:c enter;border-bottom:1px dashed;border-bottom-color:000 000}
b,i,u,s{font-family:geor gia;font-size:19px;color:fffff f;font-weight:normal;letter-sp acing:-2px;text-transform:lowe rcase;}
font, td, a,table, body, td, li, p, div, li, h1, h2, p, br,.text{font-family:tahoma;fo nt-size:11px;color:000000; font-weight:normal;text-decora tion:none;letter-spacing: 0px;text-transform:normal;}
i mg,a:active img,a:hover img,a:visited img,a:link img{border:0px !important;}
a:active,a:visit ed,a:link{font-size:11px;color :ffffff;letter-spacing:0px !important;font-family:arial;t ext-transform:lowercase;font-w eight:bold;}
a:hover{font-siz e:11px;color:000000;;letter-sp acing:0px !important;font-family:arial;t ext-transform:uppercase;font-w eight:bold;text-decoration:non e;}
.menusearch{display:block ;text-align:center;background: url(http://layouts.cbimg9.com/ 29/14557c.jpg) left center no-repeat;!important;width:125 px;}
.menusearch:hover{displa y:block;text-align:right;backg round:url(http://layouts.cbimg 9.com/29/14557d.jpg) left center no-repeat;!important;}
.menuh eader{background:url(http://la youts.cbimg9.com/29/14557e.jpg ) left center no-repeat;background-color:FFF FC4;display:block;border:black 1px solid;font-family:georgia;font -size:26px;font-weight:normal; text-transform:lowercase;lette r-spacing:-3px;line-height:11p x;text-align:right}
.backgrou ndlayer{position:absolute;left :0px;top:0px;z-index:0; padding:0px;border:0px;backgro und-color:FFFFC4;width:900px;}
.layer1{position:absolute;le ft:116px;top:468px;width:288px ;height:207px;border:transpare nt1px solid;z-index:2;scrollbar-trac k-color:07BCE2;scrollbar-shado w-color:07BCE2;scrollbar-highl ight-color:07BCE2;scrollbar-3d light-color:07BCE2;scrollbar-d arkshadow-color:07BCE2;scrollb ar-face-color:07BCE2;scrollbar -arrow-color:FFFFC4;overflow:a uto}
.layer2{position:absolut e;left:438px;top:468px;width:2 68px;height:207px;border:trans parent1px solid;z-index:2;scrollbar-trac k-color:07BCE2;scrollbar-shado w-color:07BCE2;scrollbar-highl ight-color:07BCE2;scrollbar-3d light-color:07BCE2;scrollbar-d arkshadow-color:07BCE2;scrollb ar-face-color:07BCE2;scrollbar -arrow-color:FFFFC4;overflow:a uto}
very cool layout ilove all your work
It's staying exactly the way it was intended to.
first off, great layout only prob is that they use the song "harder better faster stronger" for that video not the one u have playing... i think you should change it >.<
Thanks everyone. I didn't intend for the images to be a bad quality. There wasn't many images to choose from, so I just used what was okay. I know the images could have been better, but to be honest I have never known how to enhance an image's
seen it once.. don't remember it... but i love the layout, and the songcreative and cute
Layout Details
| Designer |
anime-essence
|
| Submitted on | Sep 17, 2006 |
| Page views | 33,473 |
| Favorites | 54 |
| Comments | 17 |