Designer's Comments
Look carefully for specific instructions
1. For Style System, choose S2 and save.
2. Go to "look and feel" and find "Layout & Language" and choose "Smooth Sailing."
3. Go to "Custom Options" and find "Custom CSS."
4. The the css given in the box and click save.
REMINDER
You must have a website in your info.
Using This Layout
For specific instructions read designer's comments
- 1. Log into livejournal.com (customize)
- 2. Set Style System to S2
- 3. Click on Look and Feel
- 4. Set Layout to Smooth Sailing
- 5. Click on Custom Options
- 6. Click on Custom CSS
- 7. Copy (ctrl c) and paste (ctrl v) code to Custom CSS
Layout Comments
Showing latest 10 of 13 comments

i'll use it. thank you
then get rid of the lj main navigation bar.
I really would love to use this layout but I would like the nav links to not be at the top of the page on top of the LiveJournal main navigation.
Do you know a way I could keep this from happening?
Thanks & God Bless,
Taylor xoxo
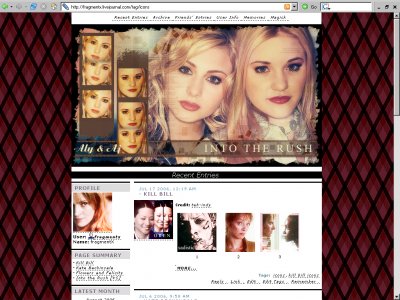
i really like aly & aj as a band. i think they`re pretty good. i just think the images you used were very redundant.
I like all of your designs Ryan, especially this one.
i love the header and i think the bg looks great
hey love the layout..so i did everything you said to do. it works fine apart from the fact that it's not centered. it's going to the left of the page. do you know why? did i forget to do something?
aly and aj are so adorable.good work
i preferred if you didn't, and you can't add scrollbars.
i love this layout i used in my lj but with different images.http://sunshine-sparx.livejournal.com/ (my lj)i was trying to add scrollbar code but where does it go and how do i get it to show up??
Layout Details
| Designer |
moorepocket
|
| Submitted on | Aug 14, 2006 |
| Page views | 31,335 |
| Favorites | 10 |
| Comments | 13 |