My DIV just appears on the right side of the screen only in the about me o.0 |
  |
 Aug 28 2008, 10:26 PM Aug 28 2008, 10:26 PM
Post
#1
|
|
|
Newbie  Group: Member Posts: 2 Joined: Aug 2008 Member No: 681,213 |
Ok this is my first time with a DIV......I know how to change all the attributes and all that which is easy but whenever i try to use the code it all goes to the about me section and no where else >.<
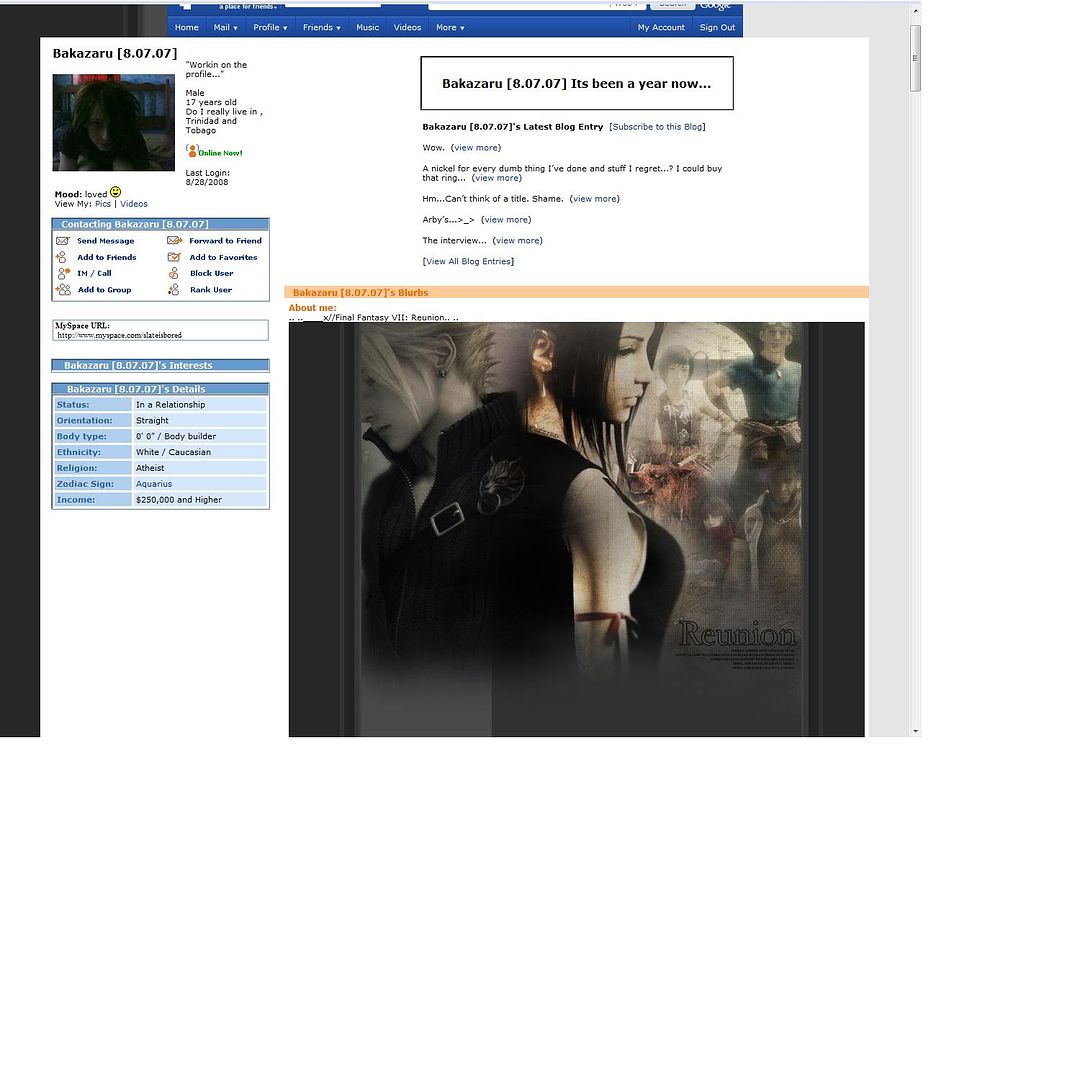
screen shot... CODE <head> <title>____x//Final Fantasy VII: Reunion</title> <style> #header{display:none;} body {background-color: #272727;background-image: url('http://cbimg9.com/layouts/08/06/28765ab.jpg'); background-repeat:repeat-y;} div {color: #FFFFFF; font-family: geogia; font-size: 11px;} h1, h2{text-align:left;color:#8B8B8B; font:15pt times;font-weight:normal;border-bottom:1px dashed #4D4D4D;margin-top:0px;margin-bottom:2px; padding-left:10px;} h2 {border-bottom:1px dashed #000000;} a:link,a:visited,a:active,a:hover{color:#CECECE;font:8pt Verdana; text-decoration: none;} a.nav:link,a.nav:visited,a.nav:active,a.nav:hover{color:#CECECE;font:7pt Verdana; text-decoration: none; width:80px; text-align:center; background: #3B3B3B; border: 1px #000000 solid; padding: 2px; margin-bottom: 2px;} a:hover{cursor: crosshair;} a.nav:hover{background:#8D8D8D;} #fut {position: absolute; top: 0px; left: 100px;} #sus {position: absolute; top: 500px; left: 385px; width: 425px; overflow: auto; padding-bottom: 20px;} #nova {position: absolute; top: 500px; left: 204px; width: 175px; overflow: hidden;} b {color:#FFFFFF;} </style> </head> <img src="http://cbimg9.com/layouts/08/06/28765aa.jpg" id="fut" width="800" height="600"> <div id="nova"> <h2>Content Title Here</h2> You can erase and other stuff in here if you want.<br><br> <b>About the layout</b><br> <h2>Navigation</h2><center><p> <!--Keep Link Names Short as it would stretch.--> <a href="#" class="http://viewmorepics.myspace.com/index.cfm?fuseaction=user.viewAlbums&friendID=4815987">My Photos</a> <a href="#" class="http://vids.myspace.com/index.cfm?fuseaction=vids.myvideos&MyToken=b98ebbb3-8ca1-470b-ad34-2dd9117be372">My Videos</a> <a href="#" class="http://friends.myspace.com/index.cfm?fuseaction=invite.addfriend_verify&friendID=4815987">Add To Friends</a> <a href="#" class="http://comment.myspace.com/index.cfm?fuseaction=user.viewProfile_commentForm&friendID=4815987&MyToken=f474225b-8942-4126-b93d-60c028e71b86">Comment</a> </p></center> <h2>Credits</h2> Layout by: <a href="http://twiztedxhunter.createblog.com/">twiztedxhunter</a><br> images: <a href="http://www.bubbleys.net/screenshots/index.php">1</a> & <a href="http://gallery.digik.net/">2</a><br> Resources: <a href="http://hybrid-genesis.com">1</a> </div> <div id="sus"> <h1>Content Title Here.</h1> <a href="#">Link</a> <b>bold</b> <s>strike</s> <u>underline tha</u> <i>italics</i> <P> </P></DIV>
Reason for edit: Thumbed the image. - Cristy
|
|
|
|
 Aug 28 2008, 10:48 PM Aug 28 2008, 10:48 PM
Post
#2
|
|
 Senior Member     Group: Member Posts: 170 Joined: Aug 2008 Member No: 675,679 |
dont u need more coding 2 make a div? like in the about me is your style sheet "<style> </style>" and in your id like too meet section <div> </div>????? idk? |
|
|
|
 Aug 28 2008, 10:52 PM Aug 28 2008, 10:52 PM
Post
#3
|
|
|
Newbie  Group: Member Posts: 2 Joined: Aug 2008 Member No: 681,213 |
nvm..i just realised this isnt for myspace >.>
|
|
|
|
 Aug 28 2008, 11:58 PM Aug 28 2008, 11:58 PM
Post
#4
|
|
 Senior Member        Group: Administrator Posts: 8,629 Joined: Jan 2007 Member No: 498,468 |
It looks like you combined a Myspace code with some other code.
|
|
|
|
 Aug 29 2008, 11:30 AM Aug 29 2008, 11:30 AM
Post
#5
|
|
 Senior Senior Member       Group: Official Member Posts: 1,507 Joined: Sep 2007 Member No: 571,541 |
HAHAHA.. false mistake i see..
well if you ARE going to use a myspace DIV, then please look at the Div starters in the SCRIPTS or you can go through the TUTORIAL at the top of this SUB FORUM>MAKING A DIV OVERLAY< |
|
|
|
 Aug 29 2008, 03:29 PM Aug 29 2008, 03:29 PM
Post
#6
|
|
 Senior Member       Group: Staff Alumni Posts: 2,435 Joined: Feb 2007 Member No: 506,205 |
Topic closed and moved to Resolved.
I think you realized that the layout isn't for myspace. If you need this reopened, let me know. |
|
|
|
  |
1 User(s) are reading this topic (1 Guests and 0 Anonymous Users)
0 Members: