Teach Me About Making Web Design And Stuff., I want to learn real bad & I thought this was a good place to lear |
 Jun 17 2008, 10:14 PM Jun 17 2008, 10:14 PM
Post
#1
|
|
|
Senior Member    Group: Member Posts: 31 Joined: Nov 2007 Member No: 590,856 |
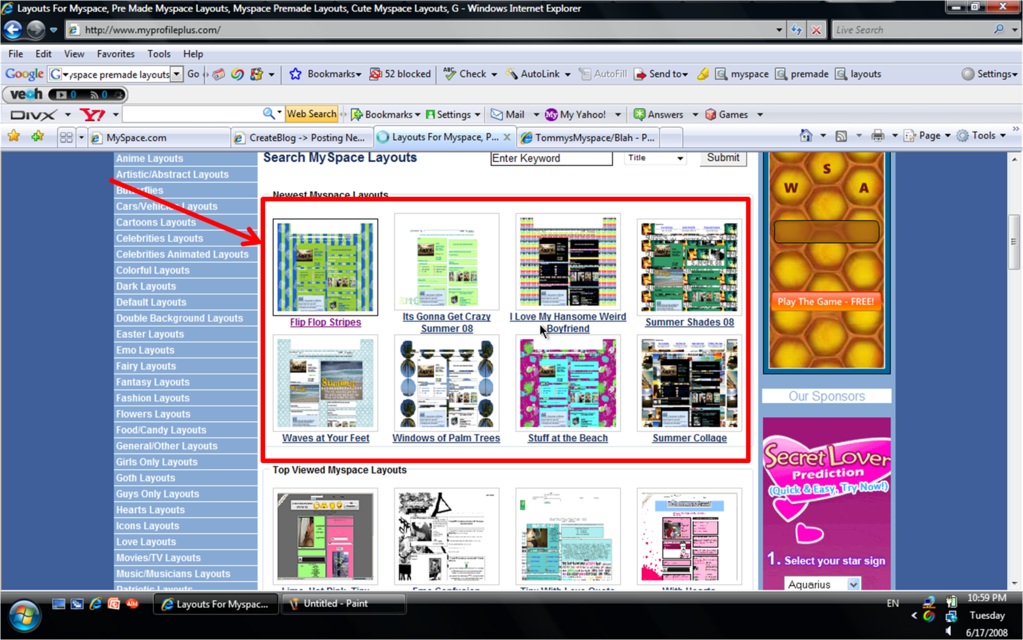
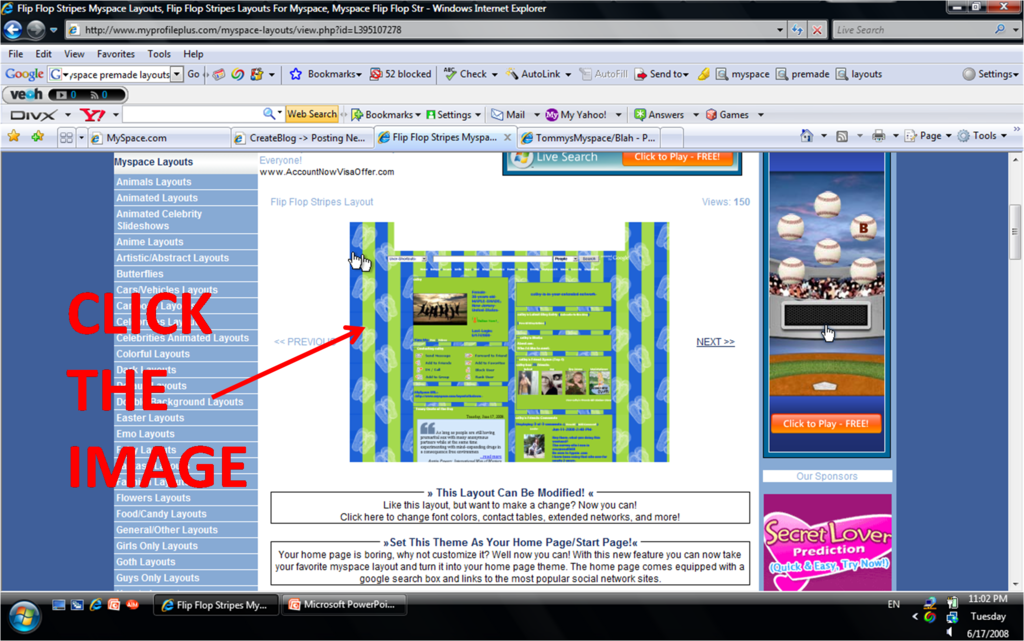
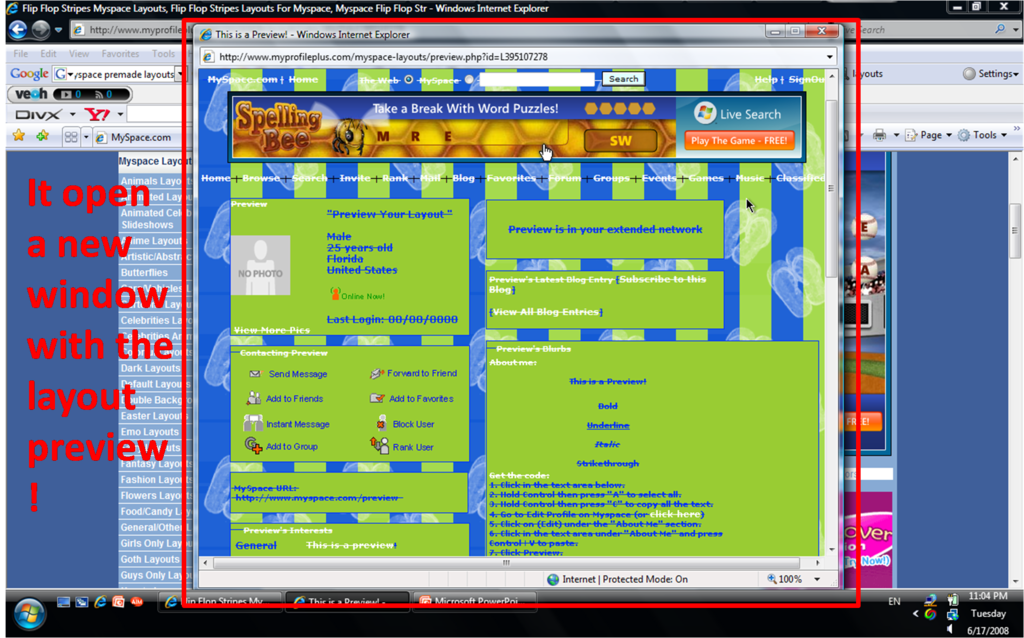
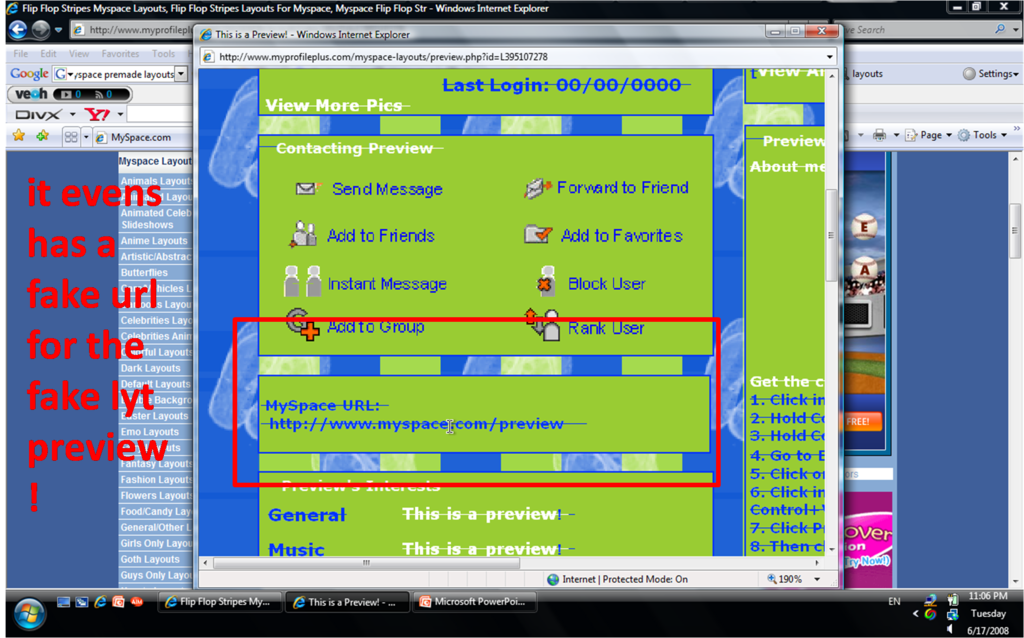
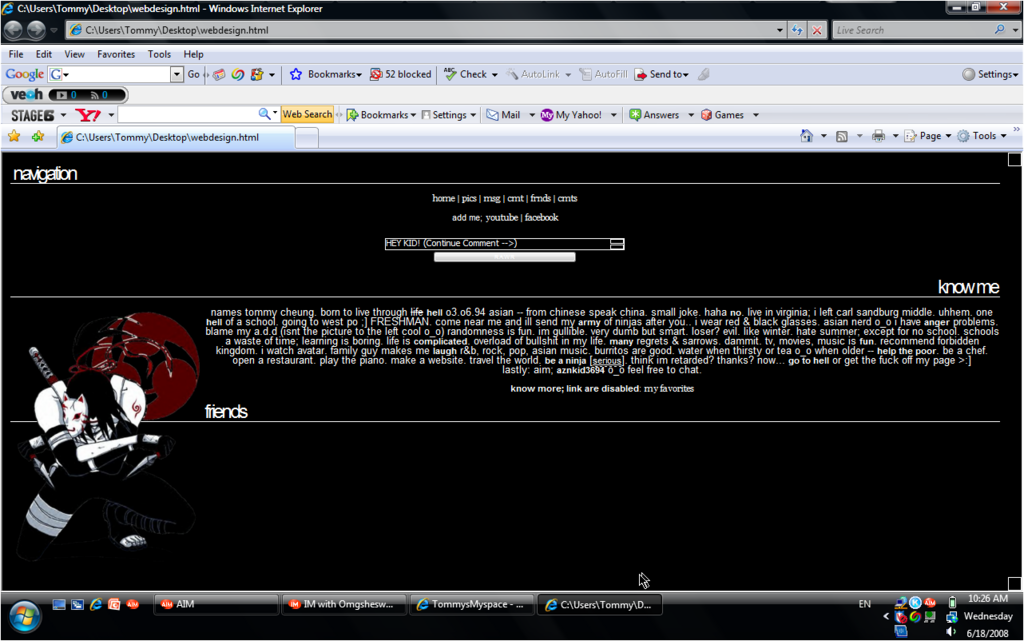
Okay Ive been trying real hard lately to make a website for Myspace layouts! But its really hard redirecting the thing to a layout page... Here are some of the things I need help with! I know making the layout and stuff... Thats kinda easy for me.. ---------------------------------------------------------------------- But when I make a page with mini previews of the layouts (like this) You see the mini little previews of the layouts?? Okay after you click one of them (I used the first one as an example) another site with alittle bigger preview... and after you click that small preview... it leads to a big pop up preview of the thing... (i tried just pasting the layout code into the web page design but it doesnt have the same format as the myspace layout) and the pop up even has its own fake url name... when i go to that url its a different myspace page CAN ANYONE TEACH ME HOW TO MAKE ONE OF THE POP UP PREVIEWS WITH THE MYSPACE DESIGN??? (WHEN I JUST PASTE THE PROFILE CODE... IT DOESNT COME OUT THE SAME AS IT WOULD ON MYSPACE)
Reason for edit: thumb your imgs; it stretches the boards. thanks :) -natalia
|
|
|
|
 |
Replies
(1 - 13)
 Jun 17 2008, 10:43 PM Jun 17 2008, 10:43 PM
Post
#2
|
|
|
Senior Member    Group: Member Posts: 31 Joined: Nov 2007 Member No: 590,856 |
you link it with a target="_top" what do you mean link it with?? can you give me an example?? is this what i put in the html thingy: 1) target="<LAYOUTS html coding and stuff>" 2) target="_top"<LAYOUTS html coding and stuff> 3) =<LAYOUST html coding and stuff> or give me the right answer please????????? |
|
|
|
 Jun 17 2008, 10:53 PM Jun 17 2008, 10:53 PM
Post
#3
|
|
|
Senior Member    Group: Member Posts: 31 Joined: Nov 2007 Member No: 590,856 |
|
|
|
|
 Jun 18 2008, 01:11 AM Jun 18 2008, 01:11 AM
Post
#4
|
|
 Liz    Group: Member Posts: 77 Joined: May 2008 Member No: 646,940 |
If you want a it to pop up it would be target="new"
:) or maybe i just read your question wrong hmm |
|
|
|
 Jun 18 2008, 01:36 AM Jun 18 2008, 01:36 AM
Post
#5
|
|
 Senior Member        Group: Administrator Posts: 8,629 Joined: Jan 2007 Member No: 498,468 |
Moved to Webmasters' Corner
|
|
|
|
 Jun 18 2008, 09:34 AM Jun 18 2008, 09:34 AM
Post
#6
|
|
|
Senior Member    Group: Member Posts: 31 Joined: Nov 2007 Member No: 590,856 |
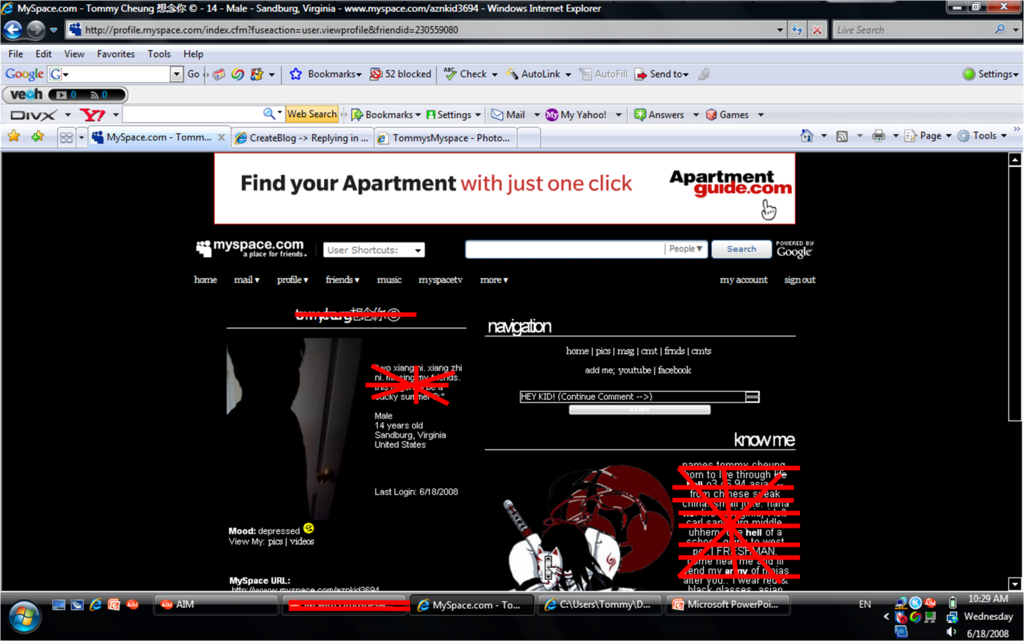
If you want a it to pop up it would be target="new" :) or maybe i just read your question wrong hmm that tooo but how do i make the popup HAVE THE LAYOUT I MADE ANDDDDDD THE MYSPACE FORMAT LAYOUT... for example... when i just pasted my layout into the html preview thing it came out like this -__-;; (which i dont want) BUT I WANT IT TO LOOK LIKE A REGULAR MYSPACE LAYOUT LIKE THIS: (also i hid the top navigation bar so yeahh but the rest is like a myspace layout) (i used red lines to cross out all my info and stuff so just ignore that) |
|
|
|
 Jun 18 2008, 09:48 AM Jun 18 2008, 09:48 AM
Post
#7
|
|
|
Senior Member    Group: Member Posts: 31 Joined: Nov 2007 Member No: 590,856 |
Try changing the word _top to _blank. Maybe that'll work. But I'm not exactly sure what you're asking. is it that confusing o-o i want the pop up OF THE LAYOUT PREVIEW to HAVE THE MYSPACE FORMAT like the ad at top, format, the url box, the msg box, music player, everything a myspace layout has as my PREVIEW.. but how do i get the myspace format?? when i paste my layout code into like the HTML PREVIEW it just made it look like the colors, bg (no myspace format!!!) |
|
|
|
 Jun 18 2008, 10:09 AM Jun 18 2008, 10:09 AM
Post
#8
|
|
|
Senior Member    Group: Member Posts: 31 Joined: Nov 2007 Member No: 590,856 |
After you code the myspace on your tester page, ON myspace, go to the source code. Finding source code - Right Click - View Page Source After you have got the source code, make an HTML file for the code, you may have to host the MYSPACE CSS file on your own server as well. You save the HTML file with the source code of your profile as it's own HTML file. You can link to that page by <a href="http://YOURWEBSITE.COM/PAGENAME.HTML Easy Enough? uhm english please? lol jk. uhm noo im confused at what your directions tell what to do D: |
|
|
|
 Jun 22 2008, 11:44 PM Jun 22 2008, 11:44 PM
Post
#9
|
|
|
Senior Member       Group: Member Posts: 1,237 Joined: May 2008 Member No: 648,123 |
...all that stuff... haha, i love that. right from step one. basically...go to myspace. pick out a blank profile (get rid of everything on yours if you have to), and push Ctrl+U on your keyboard. that will open up the source code of your myspace profile. copy EVERYTHING into a blank text document (in notepad or something). here's the tedious part. you'll have to go through it all and change all the names (like, "YOURNAME's blurbs" etc.) if you want them to be something else. to change the URL to something else, push Ctrl+F and type in class="userProfileURL" and push enter. type in what you want for the URL. you can go down further, and change the friends images, add in comments, etc. to be completely honest, i wouldn't suggest trying to open a myspace layout site if you're not familiar with HTML. building a myspace layout is one thing; actually building a web page is another. you need to understand what the tags mean, and what would happen if you took something out. for example, what would happen in that source code if you decided to delete a single "</table>"? but if you have patience, i'm actually in the process of building a script for current and upcoming myspace layout sites. it's basically going to be a simple program where you just paste your layout code, give it a name if you want, and push save. simple as that. it's in the early stages of development right now, so i don't really expect to release it for a while (probably in a few months or so). |
|
|
|
 Jun 23 2008, 03:18 PM Jun 23 2008, 03:18 PM
Post
#10
|
|
 ;)       Group: Duplicate Posts: 2,374 Joined: Feb 2004 Member No: 3,760 |
Wait, are you asking about how to make a pop-up window?
|
|
|
|
 Jun 26 2008, 01:08 AM Jun 26 2008, 01:08 AM
Post
#11
|
|
|
Senior Member     Group: Member Posts: 156 Joined: Feb 2008 Member No: 618,573 |
I'm going to be as detailed as humanly possible. So maybe this can help out future myspace layout owners. Step 1: - Buy a domain name. You can buy one from godaddy.com (which is where I go) You need to have a unique name in mind, all the common names are taken, and make it a good one, because you'll pay about $6 to have it for a year. :| Step 2: - Get a hosting plan, with FTP access. I got my hosting from 1and1.com, but you can search around, I head mediatemple, bluehost, dreamhost, are all good. I've never used a subdomain for hosting, so I don't know if that'll work or not. :) Step 3: - Make an HTML file, you can make it in notepad, which is found on your computer, press the windows logo, or apple logo, and find notepad, after it is open, you will create an html file, this is the transitional 4.01 template CODE <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <title>Untitled Document</title> </head> <body> </body> </html> Step 4: - Make your page, however you want, you can use tables, divs, or a template found online, or even one from createblog! ;) - Use your FTP program to upload that HTML file to your root index on your website. Your host should have your FTP information, if you can't find it, EMAIL THEM! Step 5: - When you are ready to display your layouts in a gallery format, you can use image-links (well that's what I call them). <a href="LINK TO FILE"><img src="IMG URL"></a> Step 6: - The HTML file will be a combination of your own CSS/HTML, and MYSPACE CSS/HTML. - You have to make a exact replica of myspace to display your websites exactly as they would show on myspace, for that to work, you have to use their coding. You will open up your myspace testerpage, that you use to make your layouts, right click the website and view source code, you will COPY ALL. - PASTE ALL into a new HTML file, you may have to change some things to their full URL since your root folder is not myspaces. Such as images will be only /images/2w343847.jpg... you will have to change that to http://www.myspace.com/images/2w3487.jpg in order for it to show up properly. Step 7 - The image preview will just be a screenshot of the profile, to get that you can go to the HTML page that you created, take a screenshot by pressing the PrntScrn button on your keyboard and that will save a copy to your clipboard - Open MSPaint or your image editing program, paste it, and save it as a .jpg file, or whatever format you find the easiest. - Use your FTP to upload that picture to your website. - Then you will use the image-link from earlier and make the PAGENAME.HTML the myspace page you copied from myspace, and the IMGURL.JPG to the one that you just made in this step If that didn't help, search google for webdesign basics, or go to lissaexplains for the basics O_O http://www.lissaexplains.com/basics.shtml can you explain step 3 and the "transitional 4.01 template" more in detail. is that code the standard to start making the site? |
|
|
|
 Jun 26 2008, 09:30 AM Jun 26 2008, 09:30 AM
Post
#12
|
|
|
Senior Member    Group: Member Posts: 31 Joined: Nov 2007 Member No: 590,856 |
Wait, are you asking about how to make a pop-up window? NO IM asking... okay... when you have the website... how do you make the layout ur showing a MYSPACE FORMAT??? (((look at all the pictures again...))) like I DONT WANNA GO MAKE 1000 MYSPACE PAGES AND PUT THE LAYOUTS ON THEM.... BUT WHENEVER I POST THE LAYOUT CODE... INTO LIKE NOTEPAD AND IE PREVIEW... IT DOESNT HAVE THAT MYSPACE FORMAT AND EVERYTHING!!!!!!!!!! |
|
|
|
 Jun 26 2008, 10:17 AM Jun 26 2008, 10:17 AM
Post
#13
|
|
 ;)       Group: Duplicate Posts: 2,374 Joined: Feb 2004 Member No: 3,760 |
Make one myspace tester page.
put a layout on it. go to the page, then click "page source" or "view source" from your internet browser tool bar. then copy/paste that code into notepad - it'll give you the mysapce page. then when you make a new layout, replace your tester myspace with the new layout, then view source and copy/paste it into your preview page. it's that simple. |
|
|
|
 Jun 27 2008, 10:34 AM Jun 27 2008, 10:34 AM
Post
#14
|
|
|
Senior Member    Group: Member Posts: 31 Joined: Nov 2007 Member No: 590,856 |
Make one myspace tester page. put a layout on it. go to the page, then click "page source" or "view source" from your internet browser tool bar. then copy/paste that code into notepad - it'll give you the mysapce page. then when you make a new layout, replace your tester myspace with the new layout, then view source and copy/paste it into your preview page. it's that simple. thank you! thats something i understand and works :]] |
|
|
|
  |
2 User(s) are reading this topic (2 Guests and 0 Anonymous Users)
0 Members: