Moving "upcoming shows" in IE |
 Sep 16 2009, 02:32 PM Sep 16 2009, 02:32 PM
Post
#1
|
|
|
Senior Member    Group: Member Posts: 76 Joined: Dec 2008 Member No: 703,593 |
Hey guys
I'm having yet another issue..I have the shows section right where I want it in Firefox; but no matter what I do, I can not move it in IE http://myspace.com/jbarberlayouts here is my code CODE <style> .profileWidth table { margin-bottom:1350px; width:800px; } .rail { display:none; } .gap { background:url() top left no-repeat; width:1588px; height:2400px; position:absolute; top:0; left:50%; margin:0px 0 -400px -2400px; </style> <div class="gap"></div> <style> .topbannerhover {position:absolute; top:104px; left:50%; margin-left:-405px; _margin-left:-405px; width:840px; height:1040px; z-index:1;} div.topbanner a:hover{ border-top: none; opacity: 0.0; filter: alpha(opacity=0); width: 0px; height: 0px; z-index:1; } .topbanner {position:absolute; left:50%; top:104px; margin-left:-405px; _margin-left:-405px; width:840 PX; height:1040px; z-index:1;} .tg_left {position:absolute; top:1868px; left:50%; margin-left:-420px; _margin-left:-420px; width:325px; height:900px; z-index:1;} html body.bodyContent table tbody tr td table.friendsComments { width: 720px !important; margin: 0 !important; padding: 0 !important; margin-top: 20px !important; overflow: hidden !important; background-color: transparent !important; margin-left: -1px !important; _width: 720px !important; _margin-left: -2px !important;} html body.bodyContent table tbody tr td table.friendsComments tbody tr td.text table { width: 100% !important; border-collapse: separate !important; border-spacing: 0px 0px !important; background-color: transparent !important; height: auto !important;} table.friendsComments tbody tr td.text table tbody tr td { background-color: transparent !important; height: auto !important;} table.friendsComments tbody tr td.text table tbody tr td span.orangetext15 { background-image: url(http://i618.photobucket.com/albums/tt262/justinbarberphotography/5%20STAR/comments.jpg); background-repeat: no-repeat !important; background-color: transparent; display: block !important; height: 40px !important; color: 000000 !important; width: 835px; position: relative; overflow: hidden; font-size: 0px; text-align: right; margin-top: 5px; line-height: 300px !important; _width: 800px !important; _border-left: 1px 000000 !important; _border-right: 1px 000000 !important; _height: 40px !important; _margin-bottom: -1px !important;} html body.bodyContent table tbody tr td table.friendsComments tbody tr td.text table tbody tr td b { display: block; position: absolute; z-index: 9; width: 750px; height: 15px; line-height: 15px; overflow: hidden; margin: -25px 0 0 8px; text-align: right; padding-right: 12px !important; color: 000000; font-weight: normal; font-size: 12px; _margin: 0px 0 0 15px; _font-size: 12px !important; _color: 000000;} html body.bodyContent table tbody tr td table.friendsComments tbody tr td.text table tbody tr td b span.redtext { font-weight: normal; color: 000000; padding: 0px 2px;} html body.bodyContent table tbody tr td table.friendsComments tbody tr td.text table tbody tr td b a { color: 000000 !important; font-size: 12px !important; text-transform: none; margin: 0 -7px 0 -8px !important; padding: 0 9px 0 9px !important; background-color: transparent !important; position: relative !important; display: inline !important; z-index: 9; border: none !important; letter-spacing: 0px !important; _font-size: 11px !important; _margin: 0 !important; _padding: 0 !important;} html body.bodyContent table tbody tr td table.friendsComments tbody tr td.text table tbody tr td table { overflow: hidden !important; border: 1px 000000 !important; border-color: 000000 !important; width: 100% !important;} html body.bodyContent table tbody tr td table.friendsComments tbody tr td.text table tbody tr td table tr td span.blacktext10 { color: 000000 !important; text-transform: None !important; margin: 0px !important; padding: 0px important; display: block !important; font-size: 12px; font-family: arial, sans-serif !important; font-weight: normal; letter-spacing: 1px; text-align: right; margin: 10px 10px -12px 0px !important; width: 650px; border-top: 1px 000000; _margin: 12px 0px -.5em 0px !important; _width: 650px;} html body.bodyContent table tbody tr td table.friendsComments tbody tr td.text table tbody tr td { background-color: transparent !important;} html body.bodyContent table tbody tr td table.friendsComments tbody tr td.text table tbody tr td a { display: block; border: 0px 000000 !important; border-color: 000000 !important; border-top-style: solid !important; border-top-width: 0px !important; text-align: center; text-transform: Uppercase; padding: 8px; font-size: 12px; letter-spacing: 1px; color: transparent !important; position: relative !important; margin-top: -3px !important; background-color: transparent; _margin-top: -6px !important;} html body.bodyContent table tbody tr td table.friendsComments tbody tr td.text table tbody tr td table tr td a { display: block !important; color: 000000 !important; margin: 0px !important; padding: 10px 10px 0px 10px !important; text-transform: none !important; margin-bottom: -15px !important; font-size: 10px !important; line-height: 11px !important; border: none !important; letter-spacing: 0px !important; text-align: center !important; width: 110px !important; overflow: hidden !important; font-weight: normal; _width: 124px !important; _margin-bottom: -15px !important;} html body.bodyContent table tbody tr td table.friendsComments tbody tr td.text table tbody tr td table tr td a img { visibility: visible !important; border: 0px 008080 !important; border-color: 000000 !important; padding: 0px !important; margin: 0px !important; margin-top: -12px !important; width: auto !important; _margin-left: 0px;} html body.bodyContent table tbody tr td table.friendsComments tbody tr td.text table tbody tr td table tr td img.ImgOnlineNow { display: block; position: relative; margin: 15px 0 -20px 26px !important; border: none !important; _margin: 15px 0 -20px 21px !important;} html body.bodyContent table tbody tr td table.friendsComments tbody tr td.text table tbody tr td table tr td img { max-width: 100%; margin: 0px !important; margin: 0px 0px 12px 0px !important;} html body.bodyContent table tbody tr td table tbody tr td.text table.friendSpace tbody tr td.text table tbody tr td span.orangetext15{ display: block !important; height: 41px !important; width: 445px !important; margin: 0 !important; padding: 0 !important; font-size: 0px; overflow: hidden; background-image: url(http://i618.photobucket.com/albums/tt262/justinbarberphotography/001/friends.jpg); background-repeat: no-repeat; color: 000000 !important; line-height: 10px !important; margin-top: -3px !important; background-color: transparent !important; } .latestBlogEntry { position:absolute; top:1200px; margin-left: -400px; left:50%; width: 325px; background-color: transparent; z-index: 9; } table .latestBlogEntry { width:325px!important; } .orangetext15 {display: none;} .whitetext12 {display: none;} table table div embed, table table div object {position:relative; z-index:9;} table, tr, td{ background-color:transparent; border-style:none; } body { background-color: ffffff; background-image:url(http://i618.photobucket.com/albums/tt262/justinbarberphotography/layout1-1.jpg); background-position: top center; background-repeat: no-repeat; background-attachment: scroll; } table table table table, table table table td{ background-image:none; background-color:transparent; } body, div, p, strong, td, .text, .blacktext10, .blacktext12, a.searchlinkSmall, a.searchlinkSmall:link, a.searchlinkSmall:visited{ color:000000; font-size:9pt; line-height: 10pt; font-weight:normal; font-style:normal; text-decoration:none; text-transform:none; font-family:Helvetica Narrow, sans-serif; } strong, .lightbluetext8, .btext, .redtext, .redbtext{ color:000000; font-size:9pt; font-weight:normal; font-style:normal; text-decoration:none; text-transform:none; font-family:Helvetica Narrow, sans-serif; } a font, a:link, a:visited, a.navbar, a.navbar:link, a.navbar:visited, a.man, a.man:link, a.man:visited, a.man font, a.redlink, a.redlink:visited{ color:000000; font-size:9pt; font-weight:normal; font-style:normal; text-decoration:none ; text-transform:none; font-family:Helvetica Narrow, sans-serif; } a { color: 000000 !important; font-family: Arial !important; } a:hover { color: 007ceb !important; font-family: Arial !important; } a:hover, a:hover font, a:active, a.navbar:hover, a.navbar:active, a.man:hover, a.man:active, a.man:hover font, a.searchlinkSmall:hover, a.searchlinkSmall:active, a.redlink:hover, a.redlink:hover{ color:666666; font-size:9pt; font-weight:normal; font-style:normal; text-decoration:normal ; text-transform:none; font-family:Helvetica Narrow, sans-serif; } table table table table, div table table table{ border-style:none; } </style> <div class="topbannerhover"> <table id="Table_01" width="840" border="0" cellpadding="0" cellspacing="0"> <tr> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/5%20STAR/layout1_01-1.jpg" width="840" height="400" alt="" /></td> </tr> <tr> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/5%20STAR/layout1_02-1.jpg" width="840" height="296" alt="" /></td> </tr> <tr> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/5%20STAR/layout1_03.jpg" width="840" height="196" alt="" /></td> </tr> <tr> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/5%20STAR/layout1_04.jpg" width="840" height="148" alt="" /></td> </tr> </table> </div> <div class="topbanner"> <table id="Table_01" width="840" border="0" cellpadding="0" cellspacing="0"> <tr> <td colspan="7"> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/5%20STAR/layout1_01.png" width="840" height="965" alt="" /></td> </tr> <tr> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/5%20STAR/layout1_02.png" width="244" height="40" alt="" /></td> <td> <a href="http://www.msplinks.com/MDFodHRwOi8vZnJpZW5kcy5teXNwYWNlLmNvbS9pbmRleC5jZm0/ZnVzZWFjdGlvbj1pbnZpdGUuYWRkZnJpZW5kX3ZlcmlmeSZmcmllbmRJZD0xMDUzMTQ5OTA="> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/5%20STAR/ADD-TO-FRIENDS.png" width="136" height="40" border="0" alt="" /></a></td> <td> <a href="http://viewmorepics.myspace.com/index.cfm?fuseaction=user.viewAlbums&friendID=105314990"> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/5%20STAR/VIEW-PICTURES.png" width="141" height="40" border="0" alt="" /></a></td> <td colspan="2"> <a href="http://www.msplinks.com/MDFodHRwOi8vY29tbWVudC5teXNwYWNlLmNvbS9pbmRleC5jZm0/ZnVzZWFjdGlvbj11c2VyLnZpZXdQcm9maWxlX2NvbW1lbnRGb3JtJmZyaWVuZElEPTEwNTMxNDk5MA=="> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/5%20STAR/ADD-A-COMMENT.png" width="160" height="40" border="0" alt="" /></a></td> <td colspan="2"> <a href="http://www.msplinks.com/MDFodHRwOi8vbWVzc2FnaW5nLm15c3BhY2UuY29tL2luZGV4LmNmbT9mdXNlYWN0aW9uPW1haWwubWVz 2FnZSZmcmllbmRJRD0xMDUzMTQ5OTA="> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/5%20STAR/SEND-MESSAGE.png" width="159" height="40" border="0" alt="" /></a></td> </tr> <tr> <td colspan="4"> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/5%20STAR/layout1_07.png" width="528" height="35" alt="" /></td> <td> <a href="http://www.msplinks.com/MDFodHRwOi8vd3d3LnB1cmV2b2x1bWUuY29tL3R1ZXNkYXlhZ2dyZXNzaW9udHg="> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/5%20STAR/PUREVOLUME.png" width="153" height="35" border="0" alt="" /></a></td> <td> <a href="http://www.msplinks.com/MDFodHRwOi8vd3d3LnlvdXR1YmUuY29tL3VzZXIva2V2aW5hcml6b25hbml2ZWs="> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/5%20STAR/YOUTUBE.png" width="122" height="35" border="0" alt="" /></a></td> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/5%20STAR/layout1_10.png" width="37" height="35" alt="" /></td> </tr> <tr> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/5%20STAR/spacer.gif" width="244" height="1" alt="" /></td> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/5%20STAR/spacer.gif" width="136" height="1" alt="" /></td> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/5%20STAR/spacer.gif" width="141" height="1" alt="" /></td> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/5%20STAR/spacer.gif" width="7" height="1" alt="" /></td> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/5%20STAR/spacer.gif" width="153" height="1" alt="" /></td> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/5%20STAR/spacer.gif" width="122" height="1" alt="" /></td> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/5%20STAR/spacer.gif" width="37" height="1" alt="" /></td> </tr> </table> </div> <div style="position:absolute; top:1630px; left:50%; margin-left:-55px; z-index:9;"> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/001/HEADER.jpg" /> </div> <div style="position:absolute; top:1491px; left:50%; margin-left:-477px; z-index:9;"> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/001/topthing.jpg" /> </div> <style> div[id=profile_bandschedule] { position:absolute !important; ; z-index:9; left:50%; top: 1680px; _top: 1400px; margin-left: -46px; width:460px; height:145px; overflow-x: hidden; overflow-y: auto; color:black; font-size: 10px; } </style> <div style="position:absolute; top:1592px; left:50%; margin-left:-420px; z-index:9;"> <table id="Table_01" width="375" border="0" cellpadding="0" cellspacing="0"> <tr> <td colspan="2"> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/Untitled-2_01-1.png" width="375" height="254" alt="" /></td> </tr> <tr> <td> <a href="http://viewmorepics.myspace.com/index.cfm?fuseaction=user.viewAlbums&friendID=105314990"><img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/Untitled-2_02-1.png" width="355" height="26" alt="" /></td> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/Untitled-2_03-1.png" width="20" height="26" alt="" /></td> </tr> </table> </div> <div style="position:absolute; top:101px; left:50%; margin-left:-528px; z-index:9;"> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/5%20STAR/Untitled-1copy.jpg" /></a> </div> <div class="tg_left"> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/Untitled-2copy-7.png" /> </div> <style> object {position:absolute; left:50%; z-index:9;} object {top:-182px!important; _top:-375px!important; margin-left:-400px!important; _margin-left:-350px!important;} object object, td td td object, embed {position:static; margin:auto!important;} </style> and here's the code for the shows section I'm using CODE <style> div[id=profile_bandschedule] { position:absolute !important; ; z-index:9; left:50%; top: 1680px; _top: 1400px; margin-left: -46px; width:460px; height:145px; overflow-x: hidden; overflow-y: auto; color:black; font-size: 10px; } </style> I feel like I've tried everything. You can see my _top tag, and it did no good at all. Thanks in advance for the help! |
|
|
|
 |
Replies
(1 - 8)
 Sep 16 2009, 02:39 PM Sep 16 2009, 02:39 PM
Post
#2
|
|
|
Senior Member    Group: Member Posts: 76 Joined: Dec 2008 Member No: 703,593 |
what the hell...
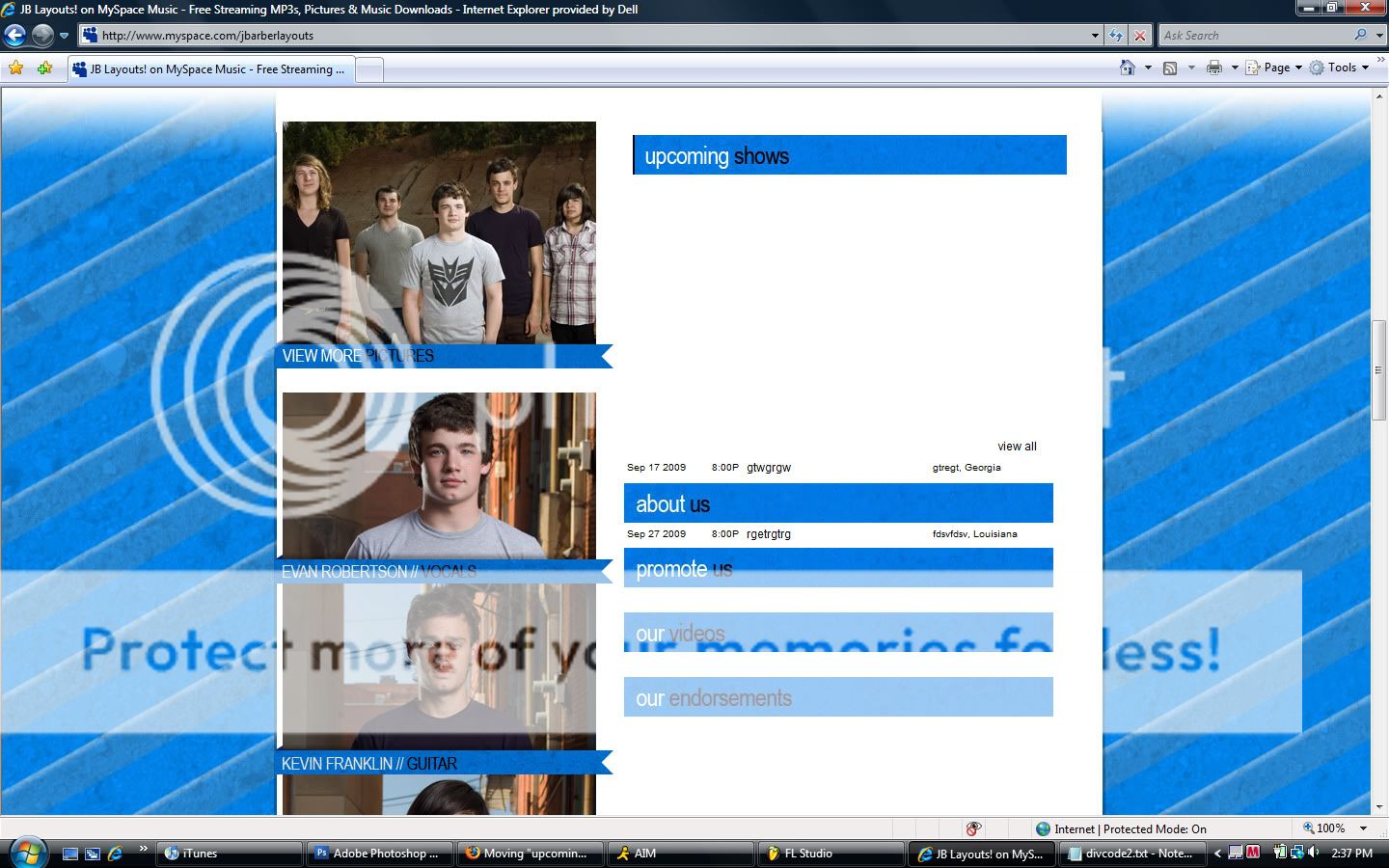
on my IE, the music player is perfect..but the shows section is down in the about me. here is a screenshot
Reason for edit: Please use [thumb] tags instead of [img] tags when posting large images. - Mike
|
|
|
|
 Sep 16 2009, 02:44 PM Sep 16 2009, 02:44 PM
Post
#3
|
|
|
Senior Member    Group: Member Posts: 76 Joined: Dec 2008 Member No: 703,593 |
thanks tj. sorry my coding is so messy by the way haha
|
|
|
|
 Sep 16 2009, 03:23 PM Sep 16 2009, 03:23 PM
Post
#4
|
|
|
Treasure Pleasure         Group: Head Staff Posts: 11,193 Joined: Oct 2005 Member No: 281,127 |
That's because you're targeting the Upcoming Shows table with this:
CODE div[id=profile_bandschedule] That is a hack that allows people to work with IDs, which unfortunately doesn't work in IE. Check out this tutorial and see if it helps at all. |
|
|
|
 Sep 16 2009, 04:50 PM Sep 16 2009, 04:50 PM
Post
#5
|
|
|
Senior Member    Group: Member Posts: 76 Joined: Dec 2008 Member No: 703,593 |
Oh man; I dont think I do. tj, can u hop onto aim for a minute to give me a hand with this crap?
and mike, im testing your code now, ill let you know |
|
|
|
 Sep 16 2009, 04:51 PM Sep 16 2009, 04:51 PM
Post
#6
|
|
|
Treasure Pleasure         Group: Head Staff Posts: 11,193 Joined: Oct 2005 Member No: 281,127 |
It's Eileen's code, not mine. But yeah, let me know.
|
|
|
|
 Sep 16 2009, 09:47 PM Sep 16 2009, 09:47 PM
Post
#7
|
|
|
Senior Member    Group: Member Posts: 76 Joined: Dec 2008 Member No: 703,593 |
I had no luck whatsoever
here is my current code CODE <style> .profileWidth table { margin-bottom:1400px; width:857px; } .rail { display:none; } .gap { background:url() top left no-repeat; width:857px; height:1595px; position:absolute; top:0; left:50%; margin:0px 0 -400px -1595px; </style> <div class="gap"></div> <style> .topbannerhover {position:absolute; top:0px; left:50%; margin-left:-426px; _margin-left:-426px; width:857px; height:1595px; z-index:1;} div.topbanner a:hover{ border-top: none; opacity: 0.0; filter: alpha(opacity=0); width: 0px; height: 0px; z-index:1; } .topbanner {position:absolute; left:50%; top: 0px; margin-left:-426px; _margin-left:-426px; width:857; height:1595px; z-index:1;} .tg_left {position:absolute; top:1868px; left:50%; margin-left:-420px; _margin-left:-430px; width:325px; height:900px; z-index:1;} html body.bodyContent table tbody tr td table.friendsComments { width: 720px !important; margin: 0 !important; padding: 0 !important; margin-top: 20px !important; overflow: hidden !important; background-color: transparent !important; margin-left: -1px !important; _width: 720px !important; _margin-left: -2px !important;} html body.bodyContent table tbody tr td table.friendsComments tbody tr td.text table { width: 100% !important; border-collapse: separate !important; border-spacing: 0px 0px !important; background-color: transparent !important; height: auto !important;} table.friendsComments tbody tr td.text table tbody tr td { background-color: transparent !important; height: auto !important;} table.friendsComments tbody tr td.text table tbody tr td span.orangetext15 { background-image: url(http://i618.photobucket.com/albums/tt262/justinbarberphotography/5%20STAR/comments.jpg); background-repeat: no-repeat !important; background-color: transparent; display: block !important; height: 40px !important; color: 000000 !important; width: 835px; position: relative; overflow: hidden; font-size: 0px; text-align: right; margin-top: 5px; line-height: 300px !important; _width: 800px !important; _border-left: 1px 000000 !important; _border-right: 1px 000000 !important; _height: 40px !important; _margin-bottom: -1px !important;} html body.bodyContent table tbody tr td table.friendsComments tbody tr td.text table tbody tr td b { display: block; position: absolute; z-index: 9; width: 750px; height: 15px; line-height: 15px; overflow: hidden; margin: -25px 0 0 8px; text-align: right; padding-right: 12px !important; color: 000000; font-weight: normal; font-size: 12px; _margin: 0px 0 0 15px; _font-size: 12px !important; _color: 000000;} html body.bodyContent table tbody tr td table.friendsComments tbody tr td.text table tbody tr td b span.redtext { font-weight: normal; color: 000000; padding: 0px 2px;} html body.bodyContent table tbody tr td table.friendsComments tbody tr td.text table tbody tr td b a { color: 000000 !important; font-size: 12px !important; text-transform: none; margin: 0 -7px 0 -8px !important; padding: 0 9px 0 9px !important; background-color: transparent !important; position: relative !important; display: inline !important; z-index: 9; border: none !important; letter-spacing: 0px !important; _font-size: 11px !important; _margin: 0 !important; _padding: 0 !important;} html body.bodyContent table tbody tr td table.friendsComments tbody tr td.text table tbody tr td table { overflow: hidden !important; border: 1px 000000 !important; border-color: 000000 !important; width: 100% !important;} html body.bodyContent table tbody tr td table.friendsComments tbody tr td.text table tbody tr td table tr td span.blacktext10 { color: 000000 !important; text-transform: None !important; margin: 0px !important; padding: 0px important; display: block !important; font-size: 12px; font-family: arial, sans-serif !important; font-weight: normal; letter-spacing: 1px; text-align: right; margin: 10px 10px -12px 0px !important; width: 650px; border-top: 1px 000000; _margin: 12px 0px -.5em 0px !important; _width: 650px;} html body.bodyContent table tbody tr td table.friendsComments tbody tr td.text table tbody tr td { background-color: transparent !important;} html body.bodyContent table tbody tr td table.friendsComments tbody tr td.text table tbody tr td a { display: block; border: 0px 000000 !important; border-color: 000000 !important; border-top-style: solid !important; border-top-width: 0px !important; text-align: center; text-transform: Uppercase; padding: 8px; font-size: 12px; letter-spacing: 1px; color: transparent !important; position: relative !important; margin-top: -3px !important; background-color: transparent; _margin-top: -6px !important;} html body.bodyContent table tbody tr td table.friendsComments tbody tr td.text table tbody tr td table tr td a { display: block !important; color: 000000 !important; margin: 0px !important; padding: 10px 10px 0px 10px !important; text-transform: none !important; margin-bottom: -15px !important; font-size: 10px !important; line-height: 11px !important; border: none !important; letter-spacing: 0px !important; text-align: center !important; width: 110px !important; overflow: hidden !important; font-weight: normal; _width: 124px !important; _margin-bottom: -15px !important;} html body.bodyContent table tbody tr td table.friendsComments tbody tr td.text table tbody tr td table tr td a img { visibility: visible !important; border: 0px 008080 !important; border-color: 000000 !important; padding: 0px !important; margin: 0px !important; margin-top: -12px !important; width: auto !important; _margin-left: 0px;} html body.bodyContent table tbody tr td table.friendsComments tbody tr td.text table tbody tr td table tr td img.ImgOnlineNow { display: block; position: relative; margin: 15px 0 -20px 26px !important; border: none !important; _margin: 15px 0 -20px 21px !important;} html body.bodyContent table tbody tr td table.friendsComments tbody tr td.text table tbody tr td table tr td img { max-width: 100%; margin: 0px !important; margin: 0px 0px 12px 0px !important;} html body.bodyContent table tbody tr td table tbody tr td.text table.friendSpace tbody tr td.text table tbody tr td span.orangetext15{ display: block !important; height: 41px !important; width: 445px !important; margin: 0 !important; padding: 0 !important; font-size: 0px; overflow: hidden; background-image: url(http://i618.photobucket.com/albums/tt262/justinbarberphotography/001/friends.jpg); background-repeat: no-repeat; color: 000000 !important; line-height: 10px !important; margin-top: -3px !important; background-color: transparent !important; } .latestBlogEntry { position:absolute; top:1200px; margin-left: -391px; left:50%; width: 325px; background-color: transparent; z-index: 9; } table .latestBlogEntry { width:325px!important; } .orangetext15 {display: none;} .whitetext12 {display: none;} table table div embed, table table div object {position:relative; z-index:9;} table, tr, td{ background-color:transparent; border-style:none; } body { background-color: ffffff; background-image:url(http://img268.imageshack.us/img268/2491/layout1k.jpg); background-position: top center; background-repeat: no-repeat; background-attachment: scroll; } table table table table, table table table td{ background-image:none; background-color:transparent; } body, div, p, strong, td, .text, .blacktext10, .blacktext12, a.searchlinkSmall, a.searchlinkSmall:link, a.searchlinkSmall:visited{ color:000000; font-size:9pt; line-height: 10pt; font-weight:normal; font-style:normal; text-decoration:none; text-transform:none; font-family:Helvetica Narrow, sans-serif; } strong, .lightbluetext8, .btext, .redtext, .redbtext{ color:000000; font-size:9pt; font-weight:normal; font-style:normal; text-decoration:none; text-transform:none; font-family:Helvetica Narrow, sans-serif; } a font, a:link, a:visited, a.navbar, a.navbar:link, a.navbar:visited, a.man, a.man:link, a.man:visited, a.man font, a.redlink, a.redlink:visited{ color:000000; font-size:9pt; font-weight:normal; font-style:normal; text-decoration:none ; text-transform:none; font-family:Helvetica Narrow, sans-serif; } a { color: 000000 !important; font-family: Arial !important; } a:hover { color: 007ceb !important; font-family: Arial !important; } a:hover, a:hover font, a:active, a.navbar:hover, a.navbar:active, a.man:hover, a.man:active, a.man:hover font, a.searchlinkSmall:hover, a.searchlinkSmall:active, a.redlink:hover, a.redlink:hover{ color:666666; font-size:9pt; font-weight:normal; font-style:normal; text-decoration:normal ; text-transform:none; font-family:Helvetica Narrow, sans-serif; } table table table table, div table table table{ border-style:none; } </style> <div style="position:absolute; top:1630px; left:50%; margin-left:-55px; z-index:9;"> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/001/HEADER.jpg" /> </div> <div style="position:absolute; top:1491px; left:50%; margin-left:-477px; z-index:9;"> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/001/topthing.jpg" /> </div> <div style="position:absolute; top:1592px; left:50%; margin-left:-420px; _margin-left:-430px; z-index:9;"> <table id="Table_01" width="375" border="0" cellpadding="0" cellspacing="0"> <tr> <td colspan="2"> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/Untitled-2_01-1.png" width="375" height="254" alt="" /></td> </tr> <tr> <td> <a href="http://viewmorepics.myspace.com/index.cfm?fuseaction=user.viewAlbums&friendID=105314990"><img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/Untitled-2_02-1.png" width="355" height="26" alt="" /></td> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/Untitled-2_03-1.png" width="20" height="26" alt="" /></td> </tr> </table> </div> <div class="tg_left"> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/Untitled-2copy-7.png" /> </div> <div class="topbannerhover"> <table id="Table_01" width="857" border="0" cellpadding="0" cellspacing="0"> <tr> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/rollover_01.jpg" width="857" height="535" alt="" /></td> </tr> <tr> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/rollover_02.jpg" width="857" height="404" alt="" /></td> </tr> <tr> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/rollover_03.jpg" width="857" height="357" alt="" /></td> </tr> <tr> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/rollover_04.jpg" width="857" height="299" alt="" /></td> </tr> </table> </div> <div class="topbanner"> <table id="Table_01" width="857" border="0" cellpadding="0" cellspacing="0"> <tr> <td rowspan="4"> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/layout1_01.jpg" width="256" height="1138" alt="" /></td> <td colspan="9"> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/layout1_02.jpg" width="601" height="579" alt="" /></td> </tr> <tr> <td colspan="9"> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/layout1_03.jpg" width="601" height="490" alt="" /></td> </tr> <tr> <td colspan="2"> <a href="http://www.msplinks.com/MDFodHRwOi8vZnJpZW5kcy5teXNwYWNlLmNvbS9pbmRleC5jZm0/ZnVzZWFjdGlvbj1pbnZpdGUuYWRkZnJpZW5kX3ZlcmlmeSZmcmllbmRJZD0xMDUzMTQ5OTA="> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/ADD.jpg" width="143" height="39" border="0" alt="" /></a></td> <td colspan="2"> <a href="http://viewmorepics.myspace.com/index.cfm?fuseaction=user.viewAlbums&friendID=105314990"> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/VIEW-PICTURES.jpg" width="140" height="39" border="0" alt="" /></a></td> <td colspan="3"> <a href="http://www.msplinks.com/MDFodHRwOi8vY29tbWVudC5teXNwYWNlLmNvbS9pbmRleC5jZm0/ZnVzZWFjdGlvbj11c2VyLnZpZXdQcm9maWxlX2NvbW1lbnRGb3JtJmZyaWVuZElEPTEwNTMxNDk5MA=="> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/COMMENT.jpg" width="162" height="39" border="0" alt="" /></a></td> <td colspan="2"> <a href="http://www.msplinks.com/MDFodHRwOi8vbWVzc2FnaW5nLm15c3BhY2UuY29tL2luZGV4LmNmbT9mdXNlYWN0aW9uPW1haWwubWVz 2FnZSZmcmllbmRJRD0xMDUzMTQ5OTA="> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/SEND-A-MESSAGE.jpg" width="156" height="39" border="0" alt="" /></a></td> </tr> <tr> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/layout1_08.jpg" width="61" height="30" alt="" /></td> <td colspan="2"> <a href="http://www.msplinks.com/MDFodHRwOi8vd3d3LmZhY2Vib29rLmNvbS9ob21lLnBocC9wcm9maWxlLnBocD9pZD0xNzU3MzAxODAz nJlZj1wcm9maWxl"> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/FACEBOOK.jpg" width="116" height="30" border="0" alt="" /></a></td> <td colspan="2"> <a href="http://www.msplinks.com/MDFodHRwOi8vdHdpdHRlci5jb20vVHVlc2RheWFnZw=="> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/TWITTER.jpg" width="117" height="30" border="0" alt="" /></a></td> <td> <a href="http://www.msplinks.com/MDFodHRwOi8vd3d3LmJlYm8uY29tL1Byb2ZpbGUuanNwP01lbWJlcklkPTkyMjM2MTE4MjU="> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/BEBO.jpg" width="77" height="30" border="0" alt="" /></a></td> <td colspan="2"> <a href="http://www.msplinks.com/MDFodHRwOi8vd3d3LnB1cmV2b2x1bWUuY29tL3R1ZXNkYXlhZ2dyZXNzaW9udHg="> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/PUREVOLUME.jpg" width="153" height="30" border="0" alt="" /></a></td> <td> <a href="http://www.msplinks.com/MDFodHRwOi8vd3d3LnlvdXR1YmUuY29tL3VzZXIva2V2aW5hcml6b25hbml2ZWs="> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/YOUTUBE.jpg" width="77" height="30" border="0" alt="" /></a></td> </tr> <tr> <td colspan="10"> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/layout1_14.jpg" width="857" height="457" alt="" /></td> </tr> <tr> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/spacer.gif" width="256" height="1" alt="" /></td> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/spacer.gif" width="61" height="1" alt="" /></td> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/spacer.gif" width="82" height="1" alt="" /></td> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/spacer.gif" width="34" height="1" alt="" /></td> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/spacer.gif" width="106" height="1" alt="" /></td> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/spacer.gif" width="11" height="1" alt="" /></td> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/spacer.gif" width="77" height="1" alt="" /></td> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/spacer.gif" width="74" height="1" alt="" /></td> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/spacer.gif" width="79" height="1" alt="" /></td> <td> <img src="http://i618.photobucket.com/albums/tt262/justinbarberphotography/--01/spacer.gif" width="77" height="1" alt="" /></td> </tr> </table> </div> <style> table table td.text div table {display:block;} table table td.text div {position:absolute; top:1100px; left:50%; margin-left:-200px;} table table td.text table.friendSpace td.text div, table table.friendsComments td.text div {position:static; margin:auto; overflow:hidden; height:auto;} </style> <style> object {position:absolute; left:50%; z-index:9;} object {top:50px!important; _top:-425px!important; margin-left:-52px!important; _margin-left:-410px!important;} object object, td td td object, embed {position:static; margin:auto!important;} </style> Now I cant even find where the shows are..Im guessing underneath the header somewhere. please help haha |
|
|
|
 Sep 17 2009, 12:19 AM Sep 17 2009, 12:19 AM
Post
#8
|
|
|
Senior Member    Group: Member Posts: 76 Joined: Dec 2008 Member No: 703,593 |
I'm sorry guys; I've figured it out. Thank you anyways!
|
|
|
|
 Sep 17 2009, 12:21 AM Sep 17 2009, 12:21 AM
Post
#9
|
|
 Senior Member        Group: Administrator Posts: 8,629 Joined: Jan 2007 Member No: 498,468 |
Topic Closed and Moved
|
|
|
|
  |
1 User(s) are reading this topic (1 Guests and 0 Anonymous Users)
0 Members: