Layout still misaligned in Safari, ... help? ._. |
  |
 Nov 29 2008, 01:59 AM Nov 29 2008, 01:59 AM
Post
#1
|
|
|
Newbie  Group: Member Posts: 9 Joined: Oct 2008 Member No: 692,127 |
Manny-the-dino got this in safari:
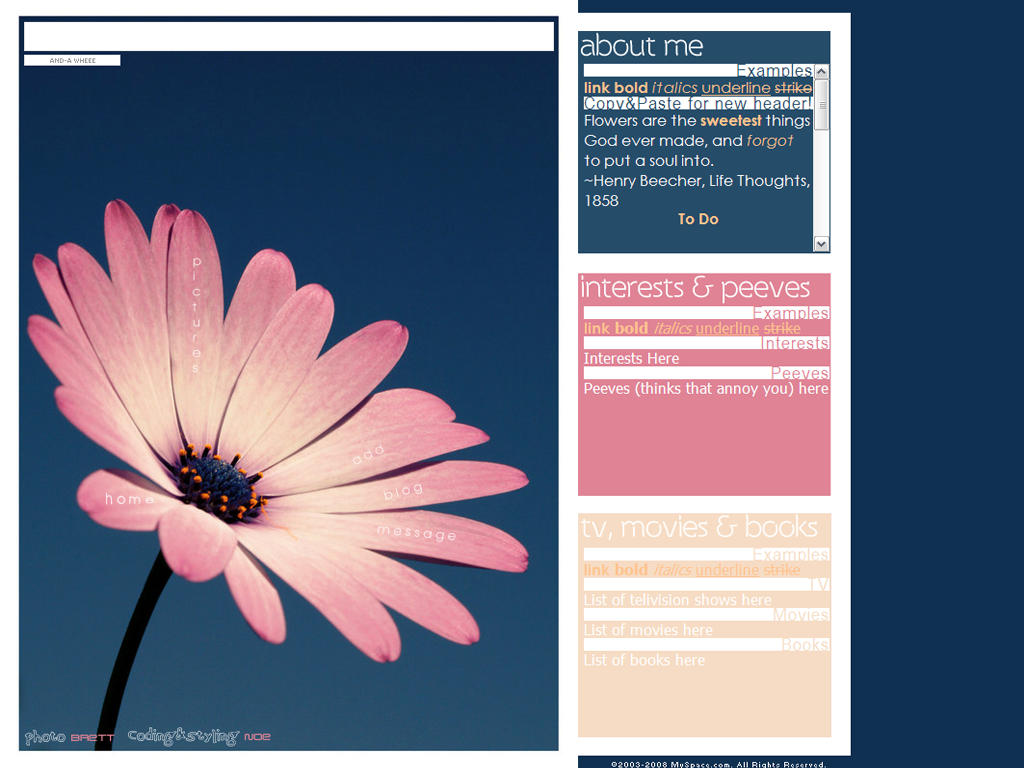
Here is the layout in Firefox: CODE <style> .profileInfo, .contactTable, .userProfileURL, .interestsAndDetails, .userProfileDetail, .userProfileNetworking, .userProfileSchool, .userProfileCompany, .extendedNetwork, .latestBlogEntry, .blurbs td.text, .orangetext15, table div { display:none!important; }div table div, table table div { display:block!important; padding:0; }table, tr, td { background:none; border:none; }.clearfix, .clearfix div { background-image:none!important; overflow:hidden; }.clearfix { position:relative; top:-30px; width:728px; }.clearfix .clearfix { bottom:-30px; margin:-45px 0 0; position:relative; top:auto; width:auto; }.clearfix .clearfix div { margin:45px 0 0; }.clearfix .clearfix div div { margin:auto; }.profile, .profile div, .profile input, .clearfix select,.clearfix option, .clearfix ul { display:none!important; filter:alpha(opacity=0); -moz-opacity:0; opacity:0; }.friendSpace {display:none;}.friendsComments {display:none;}.contactTable {display: none;}.extendedNetwork {display:none;}.latestBlogEntry {display:none;}.userProfileURL {display:none;}.userProfileDetail {display:none;} </style> <style> body { background-color:0F3051; font-family:tahoma; color:5C5C5C; font-size:20px; line-height:11px; text-decoration:none; text-transform:none font-weight:normal; letter-spacing:; scrollbar-face-color: ffc38e; scrollbar-arrow-color:ffffff; scrollbar-track-color:CC0000; scrollbar-shadow-color:CC0000; scrollbar-highlight-color:CC0000; scrollbar-3dlight-color:CC0000; scrollbar-darkshadow-color:CC0000; filter:chroma(color=CC0000); text-align:left; cursor:crosshair; } a:link, a:link font, a:active, a:active font, a:visited, a:visited font, a.navbar:link, a.navbar:active, a.navbar:visited, a.redlink:link, a.redlink:active, a.redlink:visited { font-family: century gothic; font-size: 16px; color:ffc38e; text-transform: none; text-decoration: none; } a:hover { font-family: century gothic; font-size: 16px; color:ffffff; background-color:ffc38e; text-transform: none; text-decoration: none; } u{ color: ffc38e; } b { color: ffc38e; } i { color: ffc38e; } s { color: ffc38e; } .h1 { color:264d6a; font: 15pt arial narrow; line-height:14px; letter-spacing: 1px; background-color:white; text-align:right; text-transform:none; } .h2 { color:df8496; font: 15pt arial narrow; line-height:14px; letter-spacing: 1px; background-color:white; text-align:right; text-transform:none; } .h3 { color:f6dcc5; font: 15pt arial narrow; line-height:14px; letter-spacing: 1px; background-color:white; text-align:right; text-transform:none; } .aboutme { font-family: century gothic; font-size: 16px; color:ffffff; background-color:transparent; border:0px solid; border-color:none; width:255px; height:206px; position:absolute; overflow:auto; top:172px; left:50%; margin-left:-225px; } .iandp { font-family: tahoma; font-size: 16px; color:White; background-color:transparent; border:0px solid; border-color:none; width:255px; height:206px; position:absolute; overflow:auto; top:438px; left:50%; margin-left:-225px; } .tmb { font-family: tahoma; font-size: 16px; color:White; background-color:transparent; border:0px solid; border-color:none; width:255px; height:206px; position:absolute; overflow:auto; top:703px; left:50%; margin-left:-225px; } a:hover {cursor:help;} .copyright { background-color:transparent; border:0px solid; border-color:none; width:340px; height:20px; position:absolute; overlflow:auto; top:935px; left:50%; margin-left:-253px; font-family:small fonts; color:ffffff; font-size:8px; line-height:11px; text-decoration:none; text-transform:uppercase font-weight:normal; letter-spacing:1px; text-align:center;} td td embed, td td object{position:absolute; left:50%; margin-left:0px; top:0px; width:1px; height:1px;} td.text embed {width:260px; height:38px;} </style> <style> .home {display:block;width:115px;height:97px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/home.png"); background-repeat:no-repeat; position:absolute; top:607px; left:50%; margin-left:-759px;} .home:hover {display:block;width:115px;height:97px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/home2.png"); background-repeat:no-repeat;} .add {display:block;width:141px;height:55px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/add.png"); background-repeat:no-repeat; position:absolute; top:567px; left:50%; margin-left:-518px;} .add:hover {display:block;width:141px;height:55px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/add2.png"); background-repeat:no-repeat;} .blog {display:block;width:208px;height:36px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/blog.png"); background-repeat:no-repeat; position:absolute; top:622px; left:50%; margin-left:-518px;} .blog:hover {display:block;width:208px;height:36px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/blog2.png"); background-repeat:no-repeat;} .credit1 {display:block;width:100px;height:22px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/photo.png"); background-repeat:no-repeat; position:absolute; top:900px; left:50%; margin-left:-807px;} .credit1:hover {display:block;width:100px;height:22px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/photo.png"); background-repeat:no-repeat;} .credit2 {display:block;width:152px;height:20px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/codyandstyling.png"); background-repeat:no-repeat; position:absolute; top:900px; left:50%; margin-left:-700px;} .credit2:hover {display:block;width:152px;height:20px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/codyandstyling.png"); background-repeat:no-repeat;} .msg {display:block;width:164px;height:61px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/message.png"); background-repeat:no-repeat; position:absolute; top:658px; left:50%; margin-left:-471px;} .msg:hover {display:block;width:164px;height:61px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/message2.png"); background-repeat:no-repeat;} .pics {display:block;width:71px;height:254px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/pictures.png"); background-repeat:no-repeat; position:absolute; top:329px; left:50%; margin-left:-662px;} .pics:hover {display:block;width:71px;height:254px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/pictures2.png"); background-repeat:no-repeat;} form.cmtbox {padding: 0px; margin: 0px;} form.cmtbox textarea { color: 999999; font-family: 'Small Fonts'; font-size: 7px; text-transform: uppercase; text-align: center; font-weight: normal; width: 550px; height: 32px; border: 1px solid; border-color: E8E8E8; background-color: white; overflow: auto; position: absolute; top:125px; left:50%; margin-left:-805px; } form.cmtbox input { color: 999999; font-family: 'Small Fonts'; font-size: 7px; text-align: center; text-transform: uppercase; width: 100px; border: 1px solid; border-color: E8E8E8; background-color: white; position: absolute; top:162px; left:50%; margin-left:-805px; } </style> <div style="width:900; height:846; top:100px; left:50%; margin-left:-830px; position:absolute;"> <img src="http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/main.png" /> </div> <div class="copyright"> ©2003-2008 MySpace.com. All Rights Reserved. </div> <form method="post" action="" class="cmtbox"> <input name="friendID" value="XXXXXXXXX" type="hidden" /> <textarea name="f_comments"></textarea><br /> <input type="submit" value="and-a wheee" /><br /> </form> ******************************************************************************** ******************************************************************************** ******************************************************************************** ******************************** <div class="aboutme"> <div class="h1">Examples</div> <a href="http://thedinosaurkid.createblog.com/">link</a> <b>bold</b> <i>italics</i> <u>underline</u> <s>strike</s> <div class="h1">Copy&Paste for new header!</div> Flowers are the <b>sweetest</b> things God ever made, and <i>forgot</i> to put a soul into.<br /> ~Henry Beecher, Life Thoughts, 1858<br /> <center><b>To Do</b></center><br /> -Replace XXXXXXXXX with FriendID.<br /> <i>To find your friendID go to your profile and look at your URL, then copy and paste the 9 digit number at the end of the URL</i><br /> -<b>DON'T</b> remove credit... Please!<br /> -Delete all "Example" headers and text<br /> -Replace header text with your own header name<br /> -Don't forget to replace the XXXXXXXXX in the very end of the About Me.<br /> -Leave feedback on createblog and my account(:<br /> -Love the layout! </div> <div class="iandp"> <div class="h2">Examples</div> <a href="http://thedinosaurkid.createblog.com/">link</a> <b>bold</b> <i>italics</i> <u>underline</u> <s>strike</s> <div class="h2">Interests</div> Interests Here <div class="h2">Peeves</div> Peeves (thinks that annoy you) here </div> <div class="tmb"> <div class="h3">Examples</div> <a href="http://thedinosaurkid.createblog.com/">link</a> <b>bold</b> <i>italics</i> <u>underline</u> <s>strike</s> <div class="h3">TV</div> List of telivision shows here <div class="h3">Movies</div> List of movies here <div class="h3">Books</div> List of books here </div> <a class="home" href="myspace.com"> <a class="add" href="http://friends.myspace.com/index.cfm?fuseaction=invite.addfriend_confirm&statusCD=1&friendID=XXXXXXXXX"> <a class="blog" href="http://blog.myspace.com/index.cfm?fuseaction=blog.ListAll&friendID=XXXXXXXXX"> <a class="credit1" href="http://sourcow.deviantart.com/art/Flower-STOCK-55502670"> <a class="credit2" href="thedinosaurkid.createblog.com/"> <a class="msg" href="http://messaging.myspace.com/index.cfm?fuseaction=mail.message&friendID=XXXXXXXXX"> <a class="pics" href="http://viewmorepics.myspace.com/index.cfm?fuseaction=user.viewPicture&friendID=XXXXXXXXX"> </div> Oh and Anarchy if your going to help me once agian sorry for so many questions! |
|
|
|
 Nov 29 2008, 02:36 PM Nov 29 2008, 02:36 PM
Post
#2
|
|
|
Treasure Pleasure         Group: Head Staff Posts: 11,193 Joined: Oct 2005 Member No: 281,127 |
It's alright. It's just that I see no problem with it on Safari. Hm, try replacing your codes with this:
CODE <style>
.profileInfo, .contactTable, .userProfileURL, .interestsAndDetails, .userProfileDetail, .userProfileNetworking, .userProfileSchool, .userProfileCompany, .extendedNetwork, .latestBlogEntry, .blurbs td.text, .orangetext15, table div { display:none!important; }div table div, table table div { display:block!important; padding:0; }table, tr, td { background:none; border:none; }.clearfix, .clearfix div { background-image:none!important; overflow:hidden; }.clearfix { position:relative; top:-30px; width:728px; }.clearfix .clearfix { bottom:-30px; margin:-45px 0 0; position:relative; top:auto; width:auto; }.clearfix .clearfix div { margin:45px 0 0; }.clearfix .clearfix div div { margin:auto; }.profile, .profile div, .profile input, .clearfix select,.clearfix option, .clearfix ul { display:none!important; filter:alpha(opacity=0); -moz-opacity:0; opacity:0; }.friendSpace {display:none;}.friendsComments {display:none;}.contactTable {display: none;}.extendedNetwork {display:none;}.latestBlogEntry {display:none;}.userProfileURL {display:none;}.userProfileDetail {display:none;} </style> <style> body { background-color:0F3051; font-family:tahoma; color:5C5C5C; font-size:20px; line-height:11px; text-decoration:none; text-transform:none font-weight:normal; letter-spacing:; scrollbar-face-color: ffc38e; scrollbar-arrow-color:ffffff; scrollbar-track-color:CC0000; scrollbar-shadow-color:CC0000; scrollbar-highlight-color:CC0000; scrollbar-3dlight-color:CC0000; scrollbar-darkshadow-color:CC0000; filter:chroma(color=CC0000); text-align:left; cursor:crosshair; margin:0 auto; padding:0; } a:link, a:link font, a:active, a:active font, a:visited, a:visited font, a.navbar:link, a.navbar:active, a.navbar:visited, a.redlink:link, a.redlink:active, a.redlink:visited { font-family: century gothic; font-size: 16px; color:ffc38e; text-transform: none; text-decoration: none; } a:hover { font-family: century gothic; font-size: 16px; color:ffffff; background-color:ffc38e; text-transform: none; text-decoration: none; } u{ color: ffc38e; } b { color: ffc38e; } i { color: ffc38e; } s { color: ffc38e; } .h1 { color:264d6a; font: 15pt arial narrow; line-height:14px; letter-spacing: 1px; background-color:white; text-align:right; text-transform:none; } .h2 { color:df8496; font: 15pt arial narrow; line-height:14px; letter-spacing: 1px; background-color:white; text-align:right; text-transform:none; } .h3 { color:f6dcc5; font: 15pt arial narrow; line-height:14px; letter-spacing: 1px; background-color:white; text-align:right; text-transform:none; } .aboutme { font-family: century gothic; font-size: 16px; color:ffffff; background-color:transparent; border:0px solid; border-color:none; width:255px; height:206px; position:absolute; overflow:auto; top:172px; left:50%; margin-left:-225px; } .iandp { font-family: tahoma; font-size: 16px; color:White; background-color:transparent; border:0px solid; border-color:none; width:255px; height:206px; position:absolute; overflow:auto; top:438px; left:50%; margin-left:-225px; } .tmb { font-family: tahoma; font-size: 16px; color:White; background-color:transparent; border:0px solid; border-color:none; width:255px; height:206px; position:absolute; overflow:auto; top:703px; left:50%; margin-left:-225px; } a:hover {cursor:help;} .copyright { background-color:transparent; border:0px solid; border-color:none; width:340px; height:20px; position:absolute; overlflow:auto; top:935px; left:50%; margin-left:-253px; font-family:small fonts; color:ffffff; font-size:8px; line-height:11px; text-decoration:none; text-transform:uppercase font-weight:normal; letter-spacing:1px; text-align:center;} td td embed, td td object{position:absolute; left:50%; margin-left:0px; top:0px; width:1px; height:1px;} td.text embed {width:260px; height:38px;} </style> <style> .home {display:block;width:115px;height:97px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/home.png"); background-repeat:no-repeat; position:absolute; top:607px; left:50%; margin-left:-759px;} .home:hover {display:block;width:115px;height:97px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/home2.png"); background-repeat:no-repeat;} .add {display:block;width:141px;height:55px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/add.png"); background-repeat:no-repeat; position:absolute; top:567px; left:50%; margin-left:-518px;} .add:hover {display:block;width:141px;height:55px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/add2.png"); background-repeat:no-repeat;} .blog {display:block;width:208px;height:36px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/blog.png"); background-repeat:no-repeat; position:absolute; top:622px; left:50%; margin-left:-518px;} .blog:hover {display:block;width:208px;height:36px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/blog2.png"); background-repeat:no-repeat;} .credit1 {display:block;width:100px;height:22px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/photo.png"); background-repeat:no-repeat; position:absolute; top:900px; left:50%; margin-left:-807px;} .credit1:hover {display:block;width:100px;height:22px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/photo.png"); background-repeat:no-repeat;} .credit2 {display:block;width:152px;height:20px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/codyandstyling.png"); background-repeat:no-repeat; position:absolute; top:900px; left:50%; margin-left:-700px;} .credit2:hover {display:block;width:152px;height:20px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/codyandstyling.png"); background-repeat:no-repeat;} .msg {display:block;width:164px;height:61px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/message.png"); background-repeat:no-repeat; position:absolute; top:658px; left:50%; margin-left:-471px;} .msg:hover {display:block;width:164px;height:61px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/message2.png"); background-repeat:no-repeat;} .pics {display:block;width:71px;height:254px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/pictures.png"); background-repeat:no-repeat; position:absolute; top:329px; left:50%; margin-left:-662px;} .pics:hover {display:block;width:71px;height:254px; background-image:url("http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/pictures2.png"); background-repeat:no-repeat;} form.cmtbox {padding: 0px; margin: 0px;} form.cmtbox textarea { color: 999999; font-family: 'Small Fonts'; font-size: 7px; text-transform: uppercase; text-align: center; font-weight: normal; width: 550px; height: 32px; border: 1px solid; border-color: E8E8E8; background-color: white; overflow: auto; position: absolute; top:125px; left:50%; margin-left:-805px; } form.cmtbox input { color: 999999; font-family: 'Small Fonts'; font-size: 7px; text-align: center; text-transform: uppercase; width: 100px; border: 1px solid; border-color: E8E8E8; background-color: white; position: absolute; top:162px; left:50%; margin-left:-805px; } </style> <div style="width:900; height:846; top:100px; left:50%; margin-left:-830px; position:absolute;"> <img src="http://i301.photobucket.com/albums/nn69/noehawaii/myspace%20images/Flower%20Layout/main.png" /> </div> <div class="copyright"> ©2003-2008 MySpace.com. All Rights Reserved. </div> <form method="post" action="" class="cmtbox"> <input name="friendID" value="XXXXXXXXX" type="hidden" /> <textarea name="f_comments"></textarea><br /> <input type="submit" value="and-a wheee" /><br /> </form> ******************************************************************************** ******************************************************************************** ******************************************************************************** ******************************** <div class="aboutme"> <div class="h1">Examples</div> <a href="http://www.msplinks.com/MDFodHRwOi8vdGhlZGlub3NhdXJraWQuY3JlYXRlYmxvZy5jb20v">link</a> <b>bold</b> <i>italics</i> <u>underline</u> <s>strike</s> <div class="h1">Copy&Paste for new header!</div> Flowers are the <b>sweetest</b> things God ever made, and <i>forgot</i> to put a soul into.<br /> ~Henry Beecher, Life Thoughts, 1858<br /> <center><b>To Do</b></center><br /> -Replace XXXXXXXXX with FriendID.<br /> <i>To find your friendID go to your profile and look at your URL, then copy and paste the 9 digit number at the end of the URL</i><br /> -<b>DON'T</b> remove credit... Please!<br /> -Delete all "Example" headers and text<br /> -Replace header text with your own header name<br /> -Don't forget to replace the XXXXXXXXX in the very end of the About Me.<br /> -Leave feedback on createblog and my account(:<br /> -Love the layout! </div> <div class="iandp"> <div class="h2">Examples</div> <a href="http://www.msplinks.com/MDFodHRwOi8vdGhlZGlub3NhdXJraWQuY3JlYXRlYmxvZy5jb20v">link</a> <b>bold</b> <i>italics</i> <u>underline</u> <s>strike</s> <div class="h2">Interests</div> Interests Here <div class="h2">Peeves</div> Peeves (thinks that annoy you) here </div> <div class="tmb"> <div class="h3">Examples</div> <a href="http://www.msplinks.com/MDFodHRwOi8vdGhlZGlub3NhdXJraWQuY3JlYXRlYmxvZy5jb20v">link</a> <b>bold</b> <i>italics</i> <u>underline</u> <s>strike</s> <div class="h3">TV</div> List of telivision shows here <div class="h3">Movies</div> List of movies here <div class="h3">Books</div> List of books here </div> <a class="home" href="myspace.com"> <a class="add" href="http://www.msplinks.com/MDFodHRwOi8vZnJpZW5kcy5teXNwYWNlLmNvbS9pbmRleC5jZm0/ZnVzZWFjdGlvbj1pbnZpdGUuYWRkZnJpZW5kX2NvbmZpcm0mc3RhdHVzQ0Q9MSZmcmllbmRJRD1YWFhY FhYWFg="> <a class="blog" href="http://www.msplinks.com/MDFodHRwOi8vYmxvZy5teXNwYWNlLmNvbS9pbmRleC5jZm0/ZnVzZWFjdGlvbj1ibG9nLkxpc3RBbGwmZnJpZW5kSUQ9WFhYWFhYWFhY"> <a class="credit1" href="http://www.msplinks.com/MDFodHRwOi8vc291cmNvdy5kZXZpYW50YXJ0LmNvbS9hcnQvRmxvd2VyLVNUT0NLLTU1NTAyNjcw"> <a class="credit2" href="thedinosaurkid.createblog.com/"> <a class="msg" href="http://www.msplinks.com/MDFodHRwOi8vbWVzc2FnaW5nLm15c3BhY2UuY29tL2luZGV4LmNmbT9mdXNlYWN0aW9uPW1haWwubWVz 2FnZSZmcmllbmRJRD1YWFhYWFhYWFg="> <a class="pics" href="http://www.msplinks.com/MDFodHRwOi8vdmlld21vcmVwaWNzLm15c3BhY2UuY29tL2luZGV4LmNmbT9mdXNlYWN0aW9uPXVzZXIu mlld1BpY3R1cmUmZnJpZW5kSUQ9WFhYWFhYWFhY"> </div> |
|
|
|
 Nov 29 2008, 03:14 PM Nov 29 2008, 03:14 PM
Post
#3
|
|
|
Newbie  Group: Member Posts: 9 Joined: Oct 2008 Member No: 692,127 |
I'll try to submit it agian hopefully it works haha! This would be much easier if I had Safari :p
& thank you! |
|
|
|
 Nov 29 2008, 03:21 PM Nov 29 2008, 03:21 PM
Post
#4
|
|
|
Treasure Pleasure         Group: Head Staff Posts: 11,193 Joined: Oct 2005 Member No: 281,127 |
You can see how it looks by going to BrowserShots. That site can give you previews of how your layout looks on different browsers with different resolutions.
|
|
|
|
 Dec 4 2008, 05:07 PM Dec 4 2008, 05:07 PM
Post
#5
|
|
 simple and clean...     Group: Official Designer Posts: 149 Joined: Nov 2006 Member No: 478,009 |
You could download Safari for Windows from Apple, if you use it.
|
|
|
|
 Dec 5 2008, 05:27 AM Dec 5 2008, 05:27 AM
Post
#6
|
|
|
Treasure Pleasure         Group: Head Staff Posts: 11,193 Joined: Oct 2005 Member No: 281,127 |
Topic closed & moved.
|
|
|
|
  |
1 User(s) are reading this topic (1 Guests and 0 Anonymous Users)
0 Members: