Author's Comments
Look carefully for specific instructions
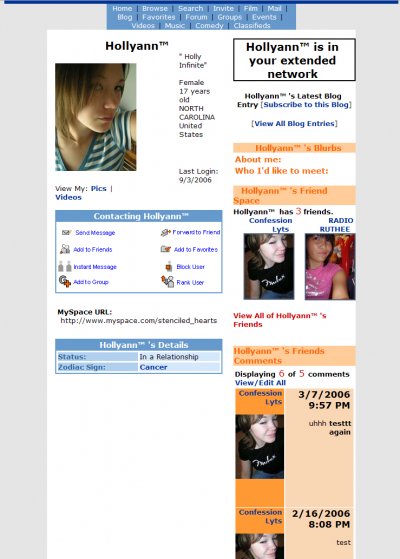
This will change the width of your tables, as shown in the screen shot preview.
If you go through the code you'll find this line.
TABLE, TD {padding: 0px; text-transform: none; width:350px;}
You can change the 350 to what ever you want to change the width of the tables. Most people like it around 300-400px.
If you have any other problems or questions just comment on this code or you can PM me.
If you go through the code you'll find this line.
TABLE, TD {padding: 0px; text-transform: none; width:350px;}
You can change the 350 to what ever you want to change the width of the tables. Most people like it around 300-400px.
If you have any other problems or questions just comment on this code or you can PM me.
Script Comments
Showing latest 10 of 15 comments

not working for me
By shelly321 on Oct 30, 2009 3:37 pm
How do you stop it from making my bottom links shift to the left?
By fabolous30 on Sep 17, 2008 9:05 am
this is cool. I have a theory that maybe you can add the "height" part into the "TABLE,TD{ padding: 0px; text-transform: none; width: 350px; }" part to make the layout look squished or to make it look longer. But then again it's just a theory. :)
By Mikeplyts on Sep 15, 2008 7:18 pm
ii love thiis code alot
ii use iit everytiime...
thnxz iit woks great grl...
By sexyceo on Sep 7, 2008 1:44 am
i really like dis one my favorite thx
By yeungxiaojie on May 30, 2008 9:13 pm
works great thanx =]
By xXR0CKST4RXx on Apr 12, 2008 9:28 pm
how do you make it smaller
By pinoypinay on Feb 21, 2008 3:34 am
i always use this as a default layout.
thanks for sharing. =)
By futura on Jan 14, 2008 4:35 pm
i dunno it didnt work for me.
By lovestoned on Nov 11, 2007 7:55 pm
used, thanks.
By TORISMITHH on Sep 3, 2007 4:31 pm
Script Details
| Author |
Insurmountable
|
| Submitted on | Sep 3, 2006 |
| Page views | 221,291 |
| Favorites | 291 |
| Comments | 15 |