Designer's Comments
Look carefully for specific instructions
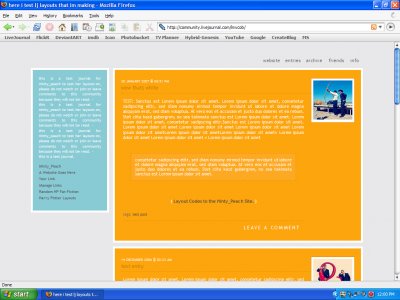
THIS IS AN S2 LAYOUT!! more info and a full preview can be found here:
http://minty-peach.livejournal.com/31420.html
[ Style Name ] -- Flexible Squares, S2
[ Browsers ] -- Best in Firefox! (okay with: IE, Safari, & Opera)
[ Works With ] -- Free, Paid & Sponsored accounts
[ Looks Best With ] -- any screen width
[ Credit ] -- me (minty_peach) in your user-info
[ Random ] -- ABOUT USERPICS IN ENTRIES: Its up to you if you want to have the userpic with each entry, just click yes/no in the 'view userpic with each entry' box in the customize section. --- ABOUT COMMENT PAGES: you can only have the comment pages in your journal style if you have a paid/sponsored account. unfortunately it doesn't work for free accounts.
http://minty-peach.livejournal.com/6396.html - UPLOADING INSTRUCTIONS
if you have any further questions regarding this layout feel free to drop by my graphics journal and ask me. i WILL get back to you. :)
http://minty-peach.livejournal.com/
http://minty-peach.livejournal.com/31420.html
[ Style Name ] -- Flexible Squares, S2
[ Browsers ] -- Best in Firefox! (okay with: IE, Safari, & Opera)
[ Works With ] -- Free, Paid & Sponsored accounts
[ Looks Best With ] -- any screen width
[ Credit ] -- me (minty_peach) in your user-info
[ Random ] -- ABOUT USERPICS IN ENTRIES: Its up to you if you want to have the userpic with each entry, just click yes/no in the 'view userpic with each entry' box in the customize section. --- ABOUT COMMENT PAGES: you can only have the comment pages in your journal style if you have a paid/sponsored account. unfortunately it doesn't work for free accounts.
http://minty-peach.livejournal.com/6396.html - UPLOADING INSTRUCTIONS
if you have any further questions regarding this layout feel free to drop by my graphics journal and ask me. i WILL get back to you. :)
http://minty-peach.livejournal.com/
Using This Layout
For specific instructions read designer's comments
- 1. Log into livejournal.com (customize)
- 2. Set Style System to S2
- 3. Click on Look and Feel
- 4. Set Layout to Flexible Squares
- 5. Click on Custom Options
- 6. Click on Custom CSS
- 7. Copy (ctrl c) and paste (ctrl v) code to Custom CSS
Layout Comments
Showing latest 7 of 7 comments

I love it, darling. C:
It's very cute. AAAND they're like technicolors. I love technicolors.
I'll be using it (if I get it to work that is).
By tableu-vivant on Feb 17, 2008 2:48 pm
This looks pretty professional. I like it.
By YourSuperior on Jun 3, 2007 7:55 pm
i love it, great!
By Chicago on May 14, 2007 10:05 pm
i love this.
By moorepocket* on Apr 12, 2007 12:25 am
Loveeee the colors. Very cute.I also like how neat and simple it is.
By dramamakap on Apr 6, 2007 7:54 pm
i agree i love orange and blue together
By IVIike on Apr 1, 2007 5:46 pm
NOTE: The CB preview does not work because S2 layouts aren't rendered properly. This should be fine after CB4 comes out though.Anyway, I like the colors and simplicity.
By shadowfax on Apr 1, 2007 4:54 pm
Layout Details
| Designer |
mintypeach
|
| Submitted on | Mar 30, 2007 |
| Page views | 41,922 |
| Favorites | 16 |
| Comments | 7 |