Tutorial
Click on thumbnailed images to enlarge
For all you cool cats (like me) out there that use SWiSH as your flash creator as an alternative to the unGodly expensive Macromedia MX, this tutorial is for you :cool: .
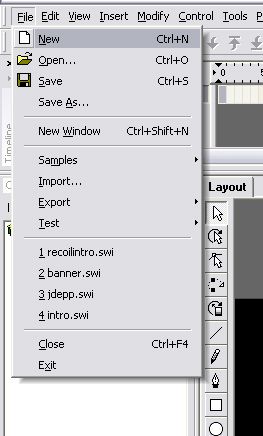
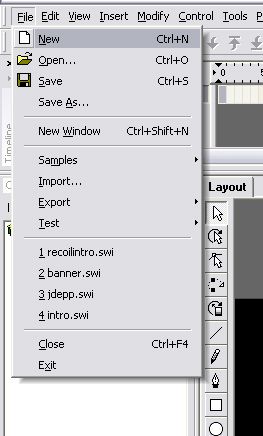
1) Either press CTRL+N or click File >> New.

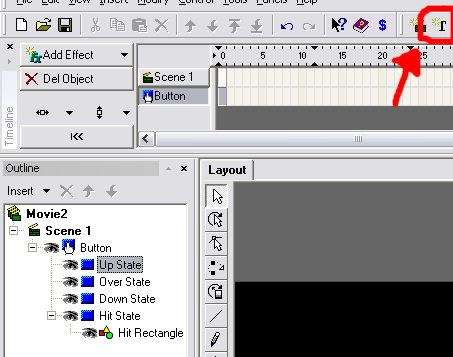
2) Click Insert >> Button on the tab at the toolbar on the top of the page.

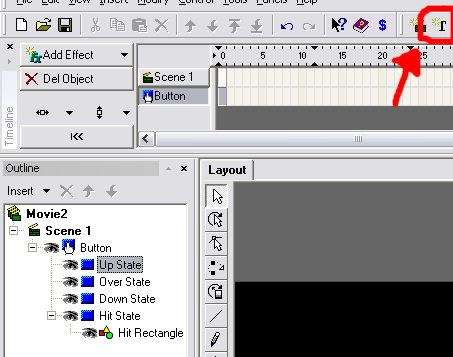
3) On the Outline window that appears at the left, click 'Up State' to highlight it, and click the Text button at the toolbar on the top of the page.

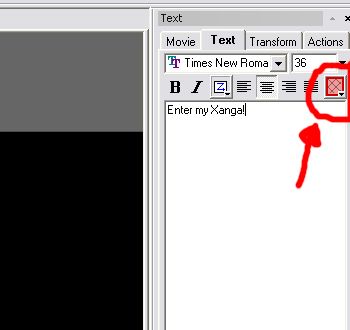
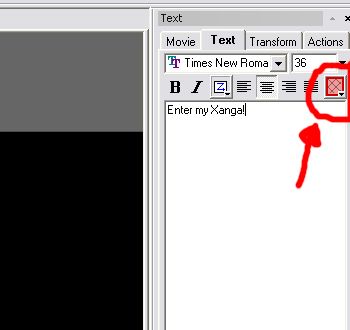
4) Under 'Up State' the word 'Text' should appear. Click it to highlight it, and move over to the Text window on the right of the page. For the purpose of this tutorial I'm using Times New Roman, 36 pt. font. Type whatever you want, and click the color tab (circled) and change the color of the text to blue, green, whatever you want. I chose red.

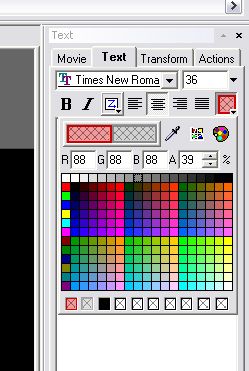
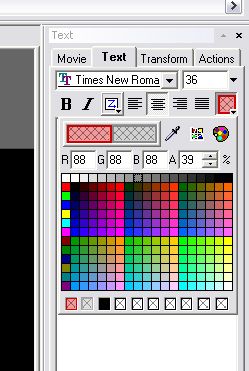
5) Repeat step 4 for the 'Over State' and the 'Down State' on the Outline window at the left. Type in exactly the same words as you did for the 'Up State'. However, in this step, change the color settings for both the 'Over State' and the 'Down State' to what is displayed in the picture:

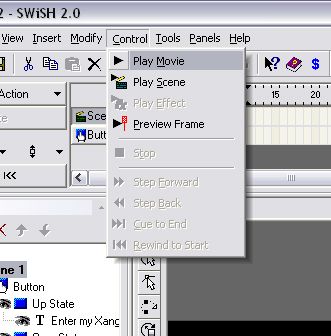
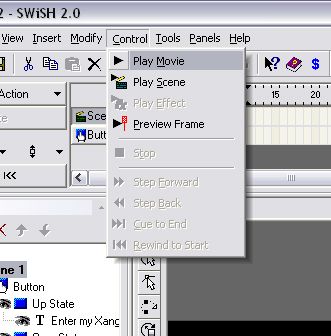
6) Believe it or not, the button is now animated. Click Control >> Play Movie at the toolbar on the top of the page.

7) Hover your mouse over the words and they should change to gray (EDIT :sorry, this pic here is just a SS of the words that changed from red to gray, it's not a .GIF, so it won't change if you hover over it right here).

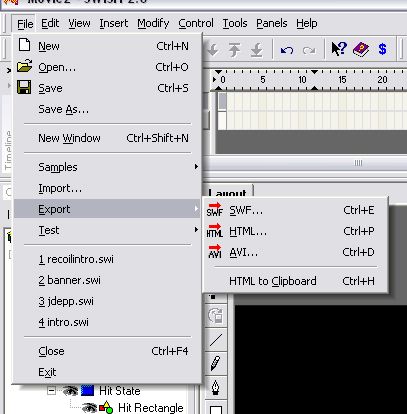
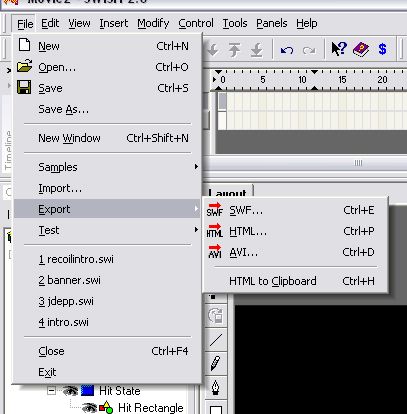
8) You're finished! If you plan to make a button and use it for a website, or your Xanga, etc., this last step is important. Click File >> Export >> SWF.

Most webhosting devices, including Xanga, I believe, will allow .SWF files to be imported. If not, there are a multitude of free .SWF to .GIF conversion programs out there. [url=http://download.com]Try www.download.com.[/url]
1) Either press CTRL+N or click File >> New.

2) Click Insert >> Button on the tab at the toolbar on the top of the page.

3) On the Outline window that appears at the left, click 'Up State' to highlight it, and click the Text button at the toolbar on the top of the page.

4) Under 'Up State' the word 'Text' should appear. Click it to highlight it, and move over to the Text window on the right of the page. For the purpose of this tutorial I'm using Times New Roman, 36 pt. font. Type whatever you want, and click the color tab (circled) and change the color of the text to blue, green, whatever you want. I chose red.

5) Repeat step 4 for the 'Over State' and the 'Down State' on the Outline window at the left. Type in exactly the same words as you did for the 'Up State'. However, in this step, change the color settings for both the 'Over State' and the 'Down State' to what is displayed in the picture:

6) Believe it or not, the button is now animated. Click Control >> Play Movie at the toolbar on the top of the page.

7) Hover your mouse over the words and they should change to gray (EDIT :sorry, this pic here is just a SS of the words that changed from red to gray, it's not a .GIF, so it won't change if you hover over it right here).

8) You're finished! If you plan to make a button and use it for a website, or your Xanga, etc., this last step is important. Click File >> Export >> SWF.

Most webhosting devices, including Xanga, I believe, will allow .SWF files to be imported. If not, there are a multitude of free .SWF to .GIF conversion programs out there. [url=http://download.com]Try www.download.com.[/url]
Tutorial Comments
No comments yet. Be the first one to comment!
Tutorial Details
| Author |
CrackedRearView
|
| Submitted on | Feb 11, 2006 |
| Page views | 3,353 |
| Favorites | 2 |
| Comments | 0 |